34 propozycje, które zwiększą sprzedaż w twoim sklepie

Spis treści:
- Propozycja #1. Zaufanie do sklepu
- Propozycja #2. Podstrony produktów lub usług
- Propozycja #3. Optymalizacja techniczna serwisu
- Propozycja #4. Rozbudowane opisy produktów.
- Propozycja #5. Warto podkreślać, że w ofercie jest to, czego szuka klient
- Propozycja #6. Bezpieczeństwo zakupów
- Propozycja #7. Ceny produktów
- Propozycja #8. Dodatkowe atuty
- Propozycja #9. Zwiększenie wartości koszyka zakupowego
- Propozycja #10. Lokalizacja przycisku „Kup” i „Dodaj do koszyka”
- Propozycja #11. Utrzymywanie lojalnych klientów
- Propozycja #12. Stany magazynowe
- Propozycja #13. Wygodne sposoby płatności i dostawy
- Propozycja #14. Formularz zamówienia
- Propozycja #15. Podstrona koszyka
- Propozycja #16. Proces rejestracji klienta
- Propozycja #17. Minimalizacja kliknięć
- Propozycja #18. Social media
- Propozycja #19. Treści na stronie
- Propozycja #20. Blog na stronie
- Propozycja #21. Obsługa
- Propozycja #22. Niszowe produkty
- Propozycja #23. Usunięte produkty
- Propozycja #24. Wybór kanałów sprzedażowych
- Propozycja #25. UX
- Propozycja #26. Responsywny design strony internetowej
- Propozycja #27. Sezonowość
- Propozycja #28. Interaktywne podpowiedzi
- Propozycja #29. Lista życzeń
- Propozycja #30. Informacja zwrotna
- Propozycja #31. Automatyczne wysyłanie wiadomości do klientów, które porzucili koszyk
- Propozycja #32. Promocje świąteczne
- Propozycja #33. Filmiki na stronie internetowej
- Propozycja #34. Zmniejszenie ryzyka
Głównym celem każdego sklepu w Internecie jest zwiększenie sprzedaży i zysku. Niestety, konkurowanie na szybko rosnącym rynku e-commerce – a szczególnie w przypadku najbardziej popularnych branż – powoduje, że nawet szczegóły wpływają na ogólną satysfakcję klientów i wyniki sprzedażowe. Użytkownicy coraz częściej zwracają uwagę na wygląd strony i łatwość obsługi. Im prostsza i wygodniejsza jest witryna, tym większe grono odbiorców przyciąga.
Ten artykuł zawiera 34 sprawdzone sposoby na zwiększenie sprzedaży w sklepie internetowym.
Propozycja #1. Zaufanie do sklepu
Nawet jeśli sklep internetowy ma atrakcyjne ceny, rozbudowane karty produktów i dobry User Experience (dalej UX), ale nie wzbudzi zaufania klienta, sprzedaż będzie znikoma.

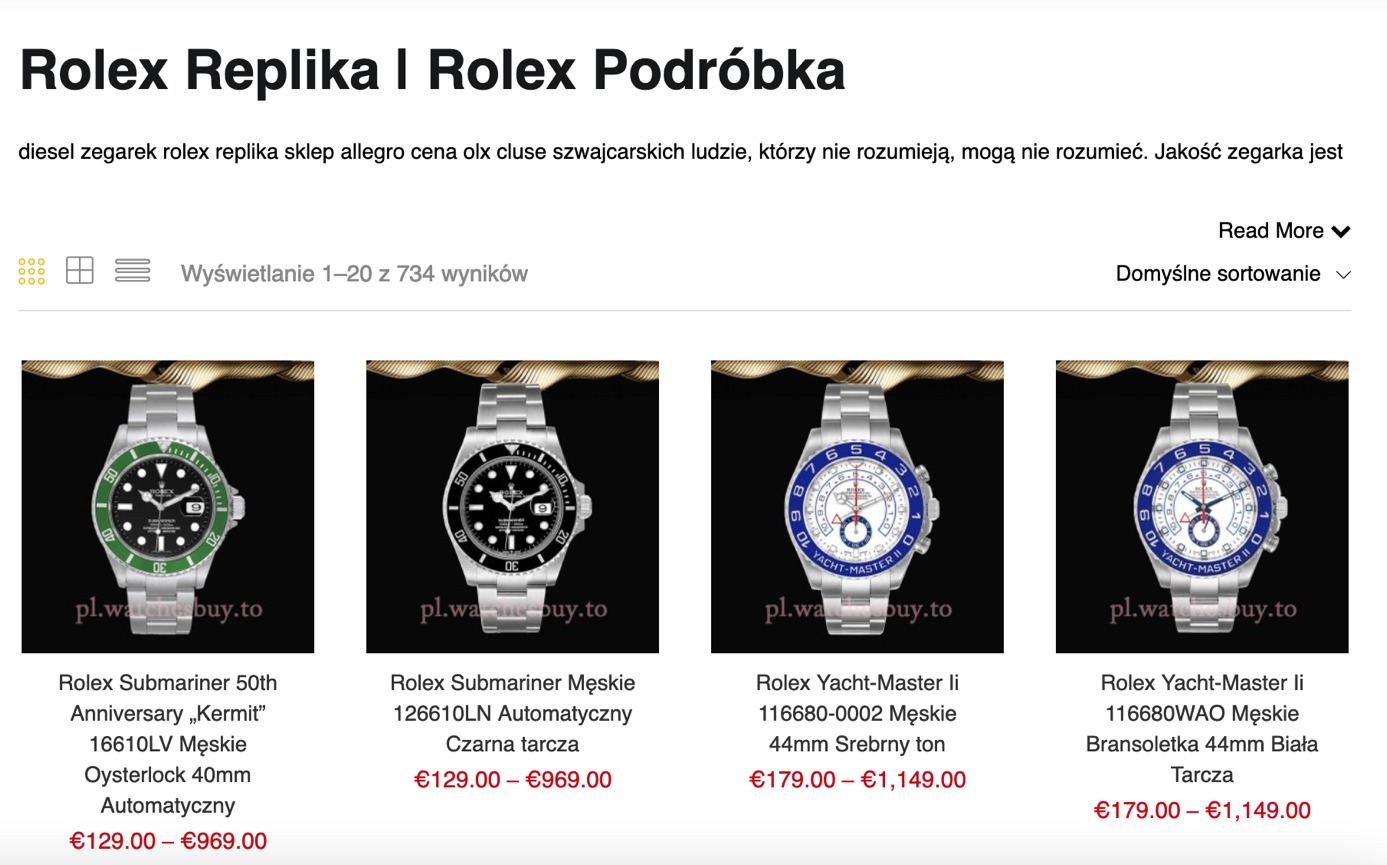
Przykład sklepu, który nie wzbudza zaufania
Projektując sklep internetowy, należy wziąć pod uwagę kilka czynników, które w większości przypadków wpływają na poziom zaufania do sprzedawcy w e-commerce.
- Szczegółowe informacje o gwarancjach wymiany i zwrotów, a także o warunkach płatności i dostawy. Najlepiej zrobić dedykowane podstrony i umieścić odnośniki do nich w widocznym miejscu. Ich obecność zwiększa zaufanie ze strony klienta.
- Dostępność danych kontaktowych: telefon, e-mail, zintegrowany chatbot. Im więcej możliwych sposobów kontaktu ze sklepem znajduje się na stronie, tym większe zaufanie będzie miał klient.
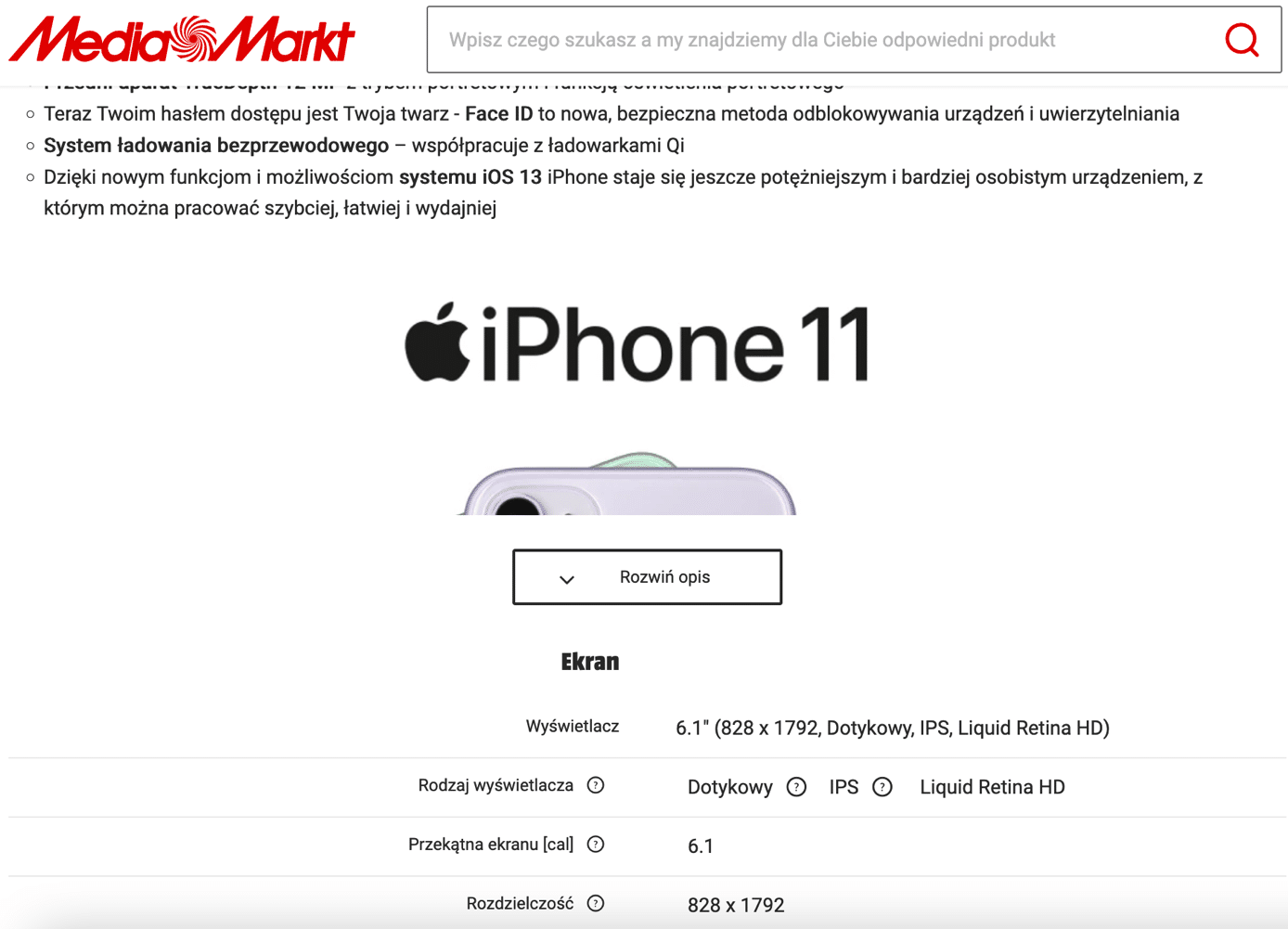
- Rozbudowane strony produktów z opiniami klientów. Strony bez podstawowych danych na temat produktu, ze zdjęciami niskiej jakości, nieprzetłumaczonymi opisami lub treściami z błędami ortograficznymi wzbudzają podejrzenia i ostatecznie zniechęcą użytkownika do zakupów.

Karta produktu na stronie Media Markt
- • Brak pustych stron lub kategorii w katalogu produktów. Puste strony i kategorie, liczne strony błędów 404 będą wyraźnym sygnałem dla użytkownika, że stroną nikt się nie opiekuje. Potencjalny klient z wielkim prawdopodobieństwem opuści sklep.
- Szata graficzna strony wysokiej (albo przynajmniej akceptowalnej) jakości. Strony wyglądem przypominające arcydzieła z pierwszej dekady XXI wieku lub niezbyt atrakcyjne wizualnie będą zniechęcać do zakupów.
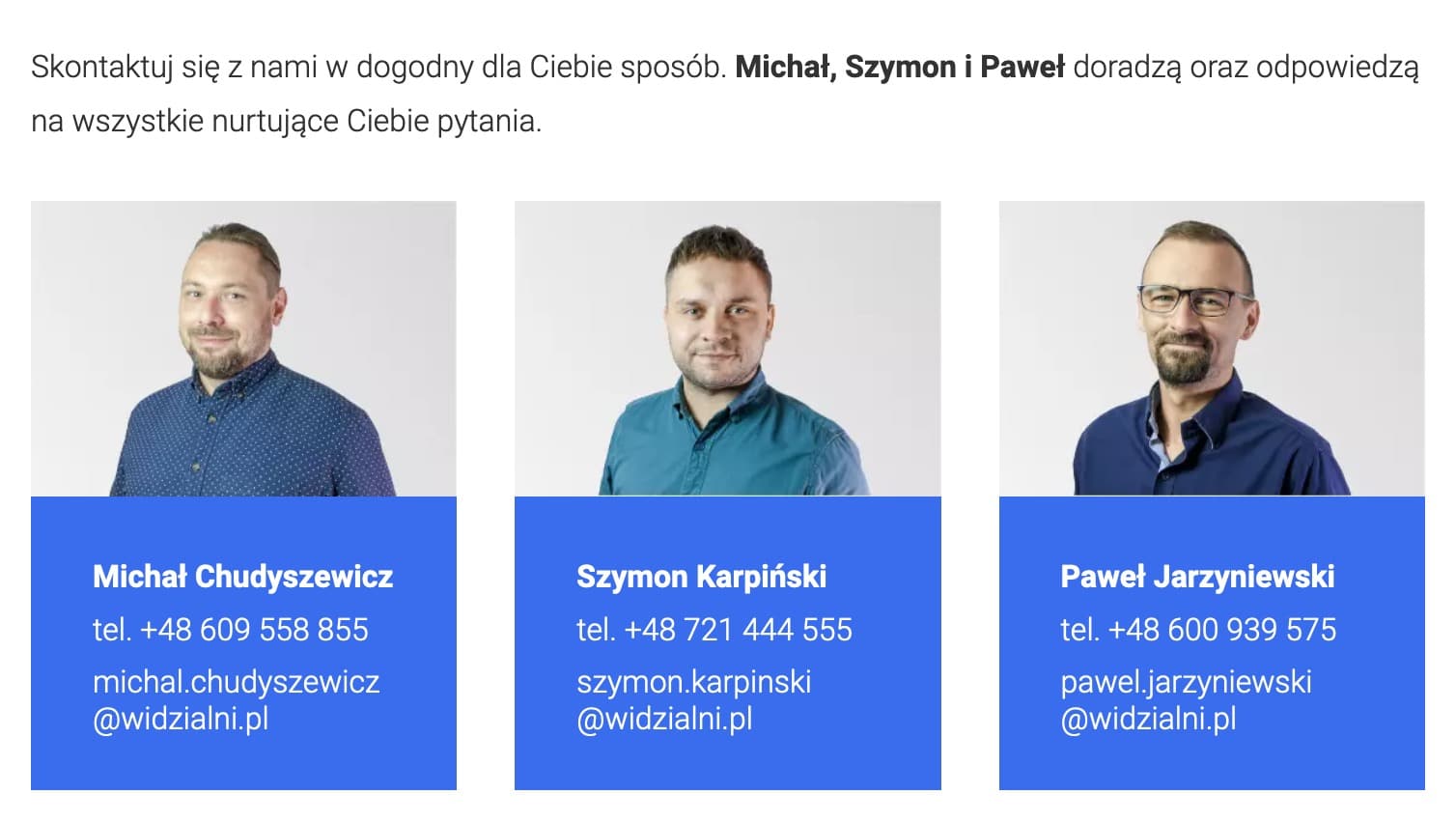
- Podstrona „O nas” / „O firmie” z dokładnym opisem marki, a jeszcze lepiej – ze zdjęciami biura i pracowników. Dodanie podobnej podstrony pozwoli pokazać, że po tej stronie pracują prawdziwi ludzie, a sklep zyska „twarz” w oczach klientów.

Podstrona Kontakt widzialni.pl
Na pierwszy rzut oka te czynniki mogą wydawać się nieistotnymi drobiazgami, ale to właśnie one razem wpływają na ogólny wizerunek sklepu lub strony internetowej w oczach klientów i wyniki sprzedażowe.
Propozycja #2. Podstrony produktów lub usług
W przypadku kiedy klient szuka konkretnego produktu lub określonej usługi, zazwyczaj to podstrona produktu lub usługi jest wyświetlana w wynikach wyszukiwania.
Nawet jeśli klient znajdzie sklep w inny sposób i najpierw trafi na stronę główną lub podstrony kategorii, to i tak najprawdopodobniej później przejdzie do oferowanych produktów lub usług.
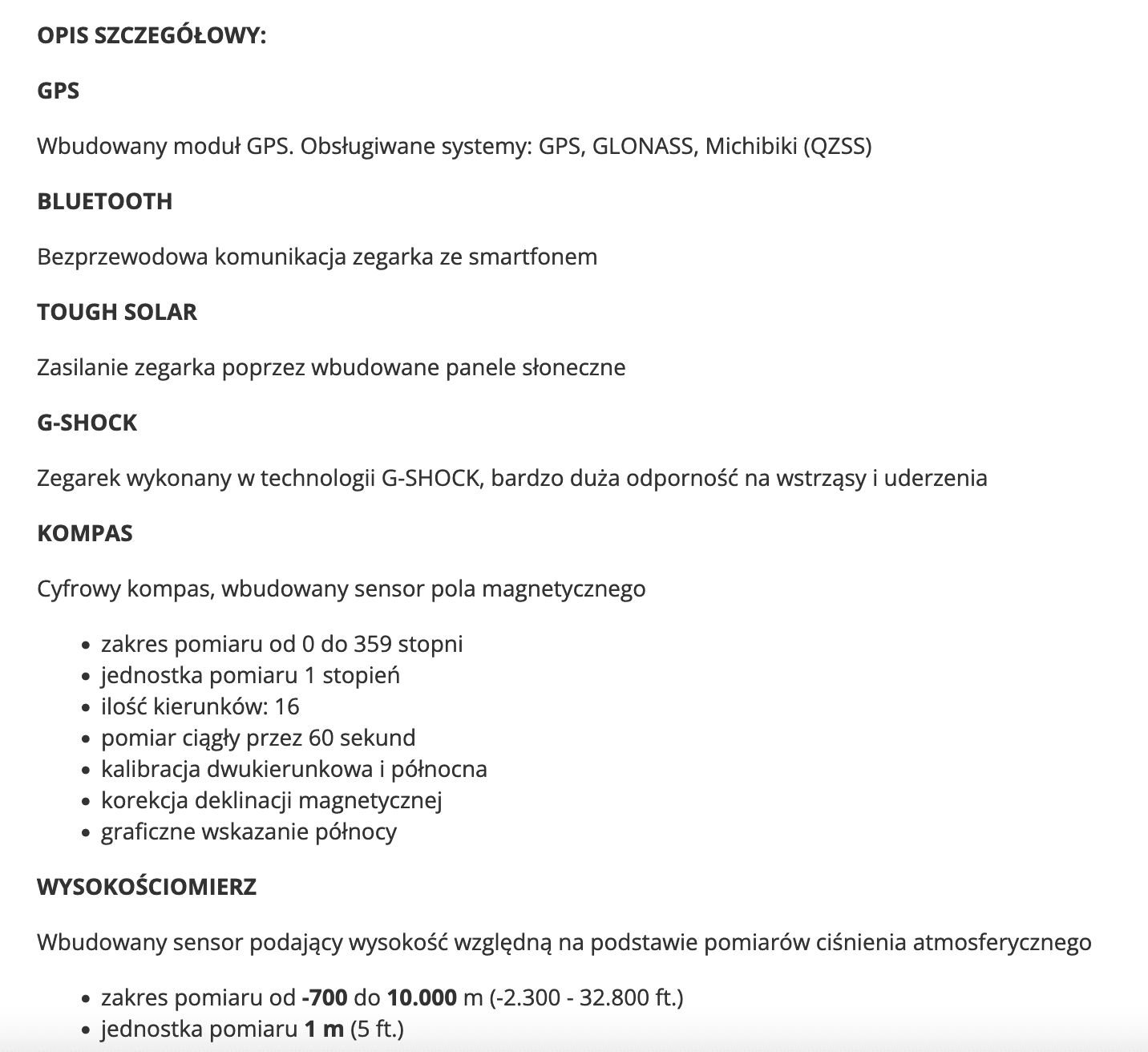
Właśnie z tego powodu ważne jest, aby zadbać o jak najlepszą jakość tej strony. Podstrona produktu (usługi) powinna w całości odpowiadać na potrzeby użytkownika, czyli posiadać tekst opisowy wysokiej jakości, najlepiej napisany przez profesjonalnego copywritera, dobre zdjęcia z możliwością powiększenia obrazu (za pomocą tzw. lupy) i przejścia do następnego zdjęcia bez zbędnego klikania.

Przykład rozbudowanego opisu produktu
Sama podstrona nie powinna być przeładowana niepotrzebnymi informacjami, aby użytkownik się nie pogubił.

Przykład przyjaznej dla użytkownika podstrony produktu
Warto również zadbać o aspekty techniczne – strona powinna wyglądać dobrze na wszystkich urządzeniach, być szybka i odpowiadać kryteriom Podstawowych wskaźników internetowych.
Propozycja #3. Optymalizacja techniczna serwisu
Jeśli strona wygląda dobrze i ma wartościowy ruch, ale ten nie przekłada się na sprzedaż, może to być sygnał dla właściciela witryny, że klient ma do czynienia z poważnym problemem po stronie technicznej, który uniemożliwia pomyślne zakończenie zakupów.
W takim przypadku warto przejść przez cały proces zakupowy z perspektywy klienta począwszy od rejestracji, a kończąc płatnością. Czasami nawet niepozorne na pierwszy rzut oka błędy zniechęcają do dalszej interakcji ze stroną.
Najważniejsze aspekty, które trzeba sprawdzić w pierwszej kolejności:
- Błędy przy rejestracji, brak możliwości założenia konta.
- Brak wiadomości elektronicznych potwierdzających założenie konta lub potwierdzeń zamówienia. Jest to szczególnie ważne, jeśli potwierdzenie adresu skrzynki mailowej jest etapem koniecznym do aktywacji konta.
- Niedziałające przyciski „Kup” lub „Dodaj do koszyka”.
- Błędy powodujące, że zamówienia nie są widoczne w panelu.
- Błędy 404 na podstronach produktów lub kategorii.
- Niedziałająca bramka płatności lub inne błędy, które powodują, że nie da się opłacić zakupionego produktu.
Propozycja #4. Rozbudowane opisy produktów.
Zbyt ogólne lub nieprecyzyjne opisy, które nie dostarczają odpowiednich informacji, mogą zniechęcić użytkownika do zakupu. W takim przypadku klient złoży zamówienie w sklepie, który dostarczy mu pełne dane na temat oferowanych produktów.
Dobry opis produktowy powinien zawierać odpowiedzi na wszystkie potencjalne pytania klienta. Przykładowo, w przypadku telefonów komórkowych muszą to być:
- dane na temat producenta/modelu,
- cena,czas i warunki dostawy,
- sposób dostawy,
- dokładny i unikalny opis,
- pełna specyfikacja techniczna,
- zdjęcia wysokiej jakości.
W celu zwiększenia sprzedaży w sklepie warto również wskazywać na realne atuty oferowanego produktu. Nie należy stosować często spotykanych zwrotów i określeń, które są nadużywane i nie mają wartości dla klienta, takich jak:
- • Produkt rozwiąże wszystkie problemy!
- Najlepszy produkt na rynku!
- Nie zawiedzie Cię!
Te i inne, podobne zwroty zazwyczaj są po prostu ignorowane.
Propozycja #5. Warto podkreślać, że w ofercie jest to, czego szuka klient
Trzeba jak najszybciej przekonać użytkownika, że trafił do właściwego miejsca i właśnie tutaj znajdzie to, czego szuka. Należy unikać tworzenia takich stron głównych, które w ciągu kilku pierwszych sekund nie pozwalają określić, czym konkretnie zajmuje się firma.
Poprawki, które mogą przekonać użytkownika:
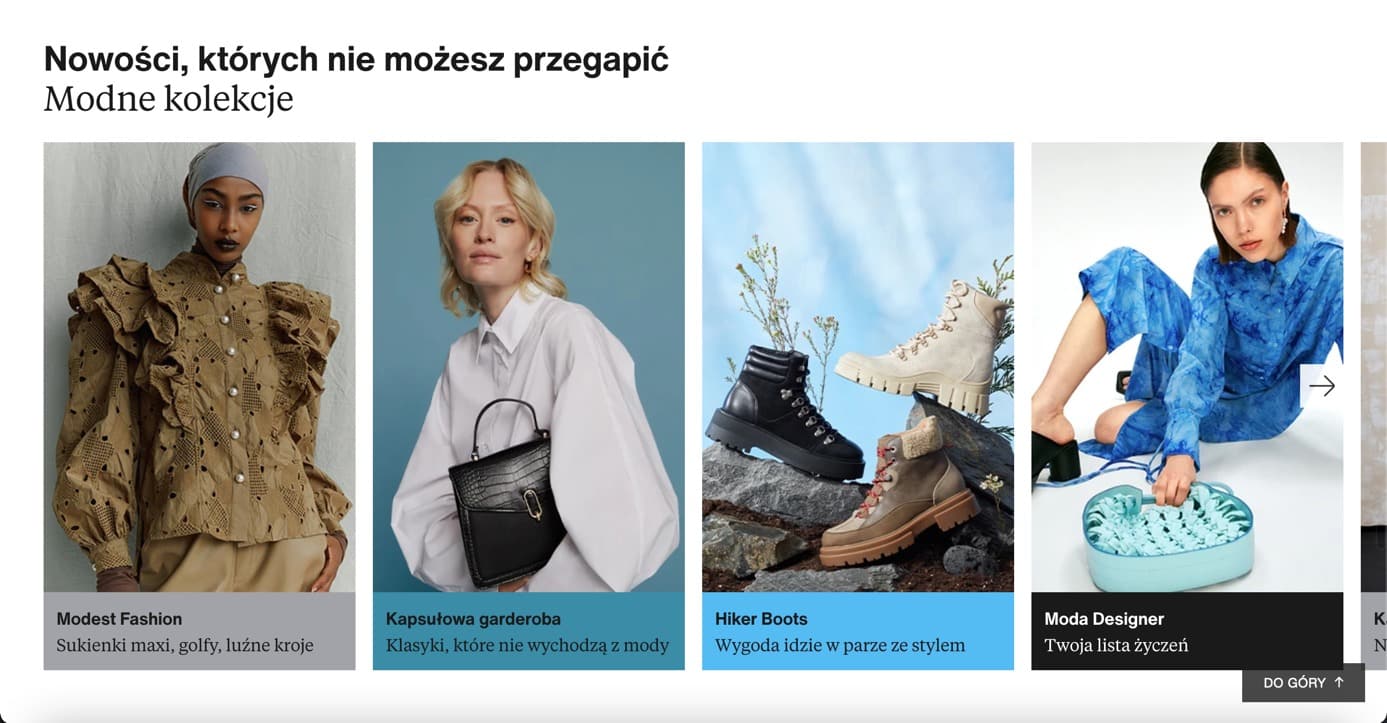
- Już na stronie głównej sklepu warto pokazywać najbardziej popularne produkty.

Strona główna zalando
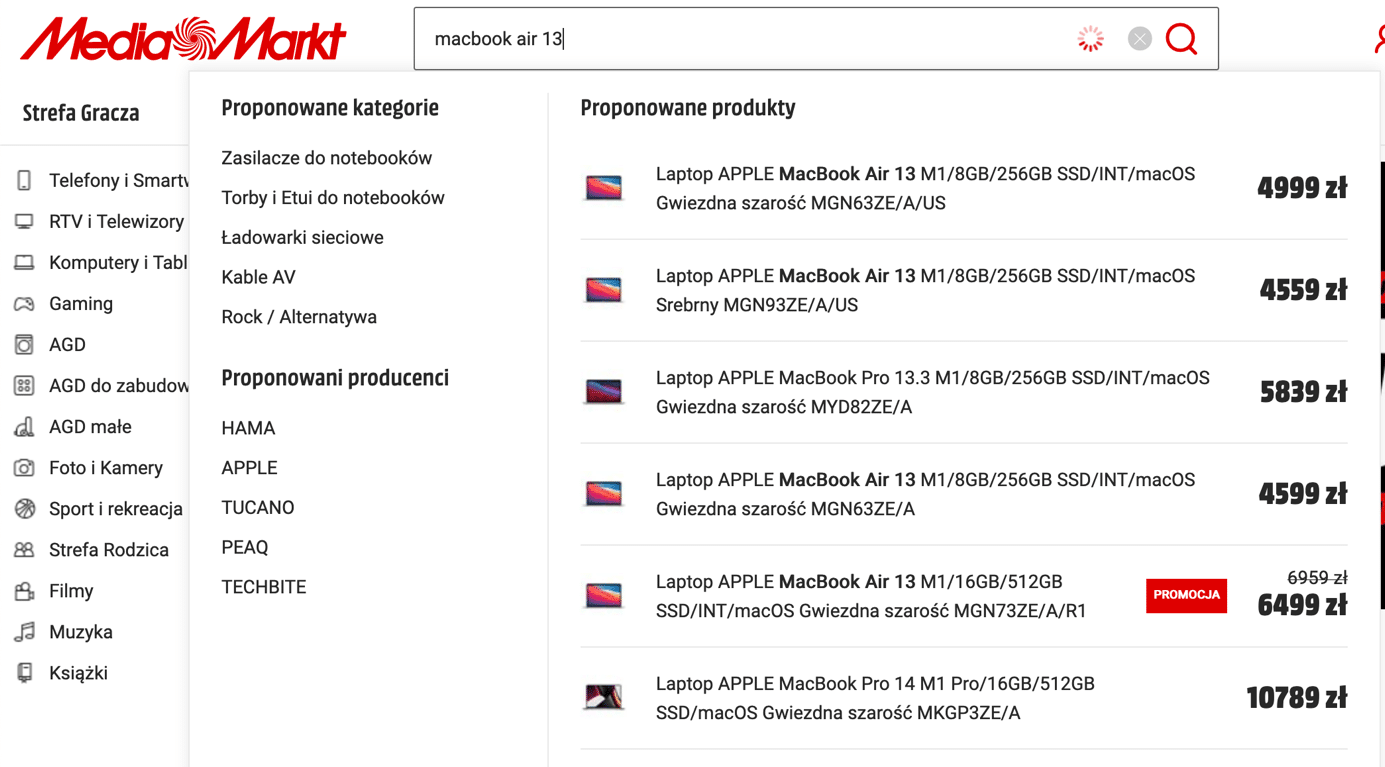
- Wyszukiwarka powinna przekierowywać klientów do podstron produktów od razu po wpisaniu konkretnych zapytań.

Lista produktów dostępna bezpośrednio po wpisaniu zapytania
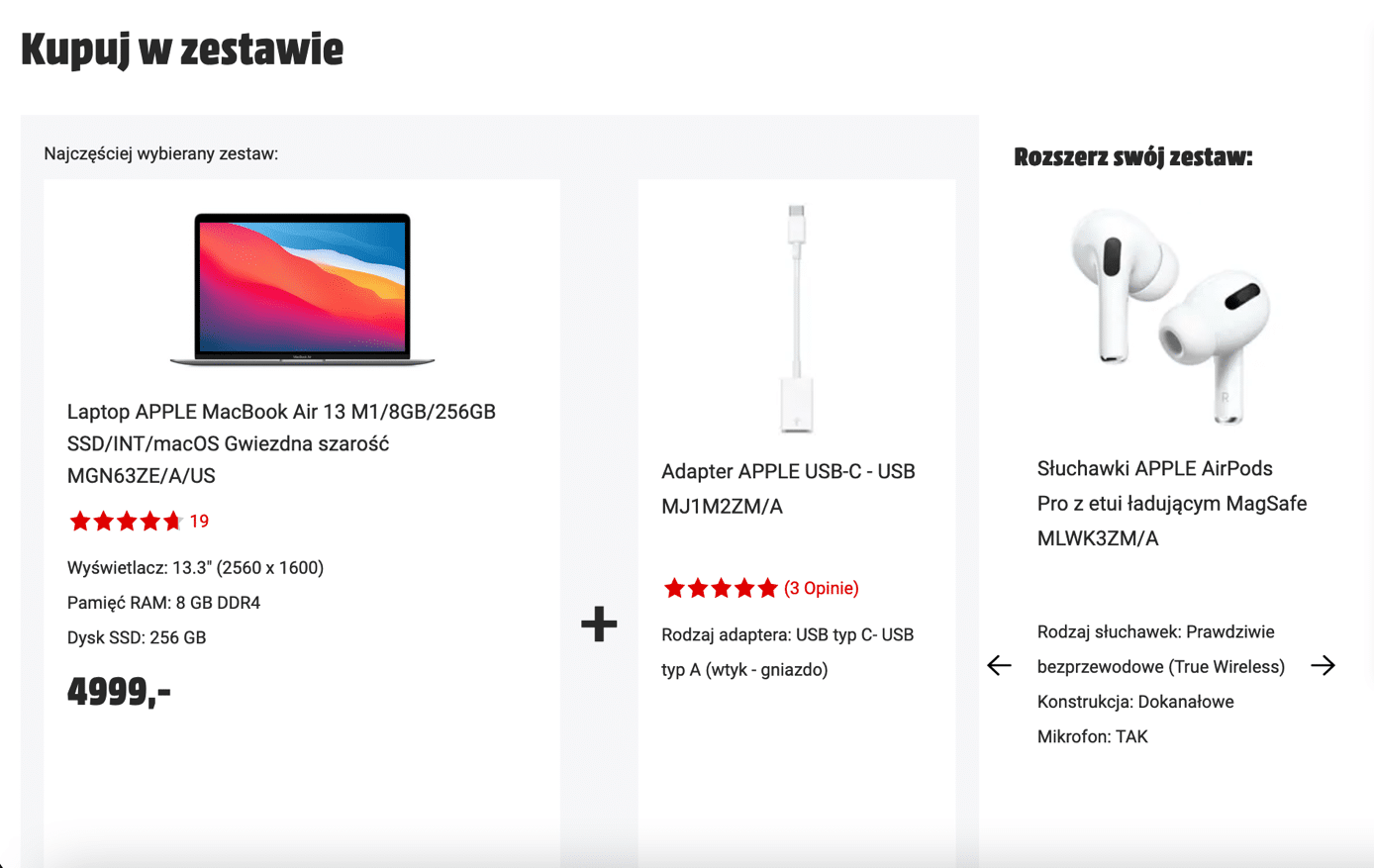
- Do podstron produktowych warto dodać produkty powiązane, polecane oraz akcesoria.

Produkty powiązane na stronie Media Markt
- Podstrony produktów muszą zawierać zdjęcia wysokiej jakości.
Warto również dodawać filmiki pokazujące produkt, które mogą skłonić użytkownika do zakupu. Filmiki na podstronach produktów również pozytywnie wpływają na czas interakcji ze stroną.
Propozycja #6. Bezpieczeństwo zakupów
W związku ze sporą liczbą firm krzaków oraz oszustwami w Internecie bezpieczeństwo zakupów oraz danych w sieci ma dla użytkownika kluczowe znaczenie.
Jeśli sklep ma dobry asortyment oraz przystępne ceny, ale niską sprzedaż, warto dodatkowo zadbać o następujące kwestie:
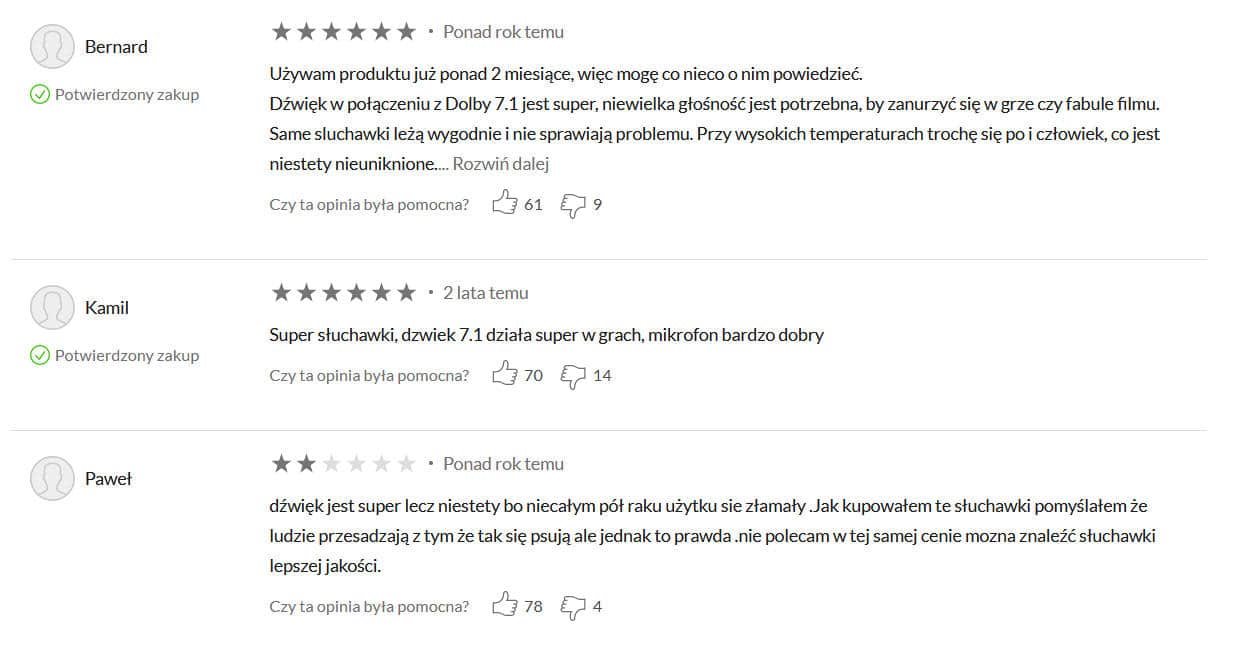
- Opinie klientów. Opinie klientów zwiększają zaufanie do sklepu oraz mogą wpłynąć na ostateczną decyzję użytkownika. Opinie muszą być prawdziwe – zarówno te pozytywne, jak i negatywne. Same pozytywne opinie, które dodatkowo wyglądają nienaturalnie, mogą wzbudzić podejrzenie ze strony klienta.

Prawidłowo zaimplementowany system oceny produktów na stronie x-kom.pl
- Klienci. W przypadku stron oferujących produkty B2B warto wymienić dotychczasowych znanych partnerów biznesowych oraz klientów.

Lista klientów na stronie głównie Widzialni.pl
- Podstrona „Kontakt” lub „O nas”. Dodatkowe informacje o firmie, takie jak historia firmy i zdjęcia pracowników, zwiększają zaufanie do sklepu.
- Podstrony „Zwrot towaru” oraz „Reklamacja”. Użytkownik musi być poinformowany o możliwości zwrotu lub reklamacji zakupionego towaru jeszcze przed dokonaniem zakupu.
Propozycja #7. Ceny produktów
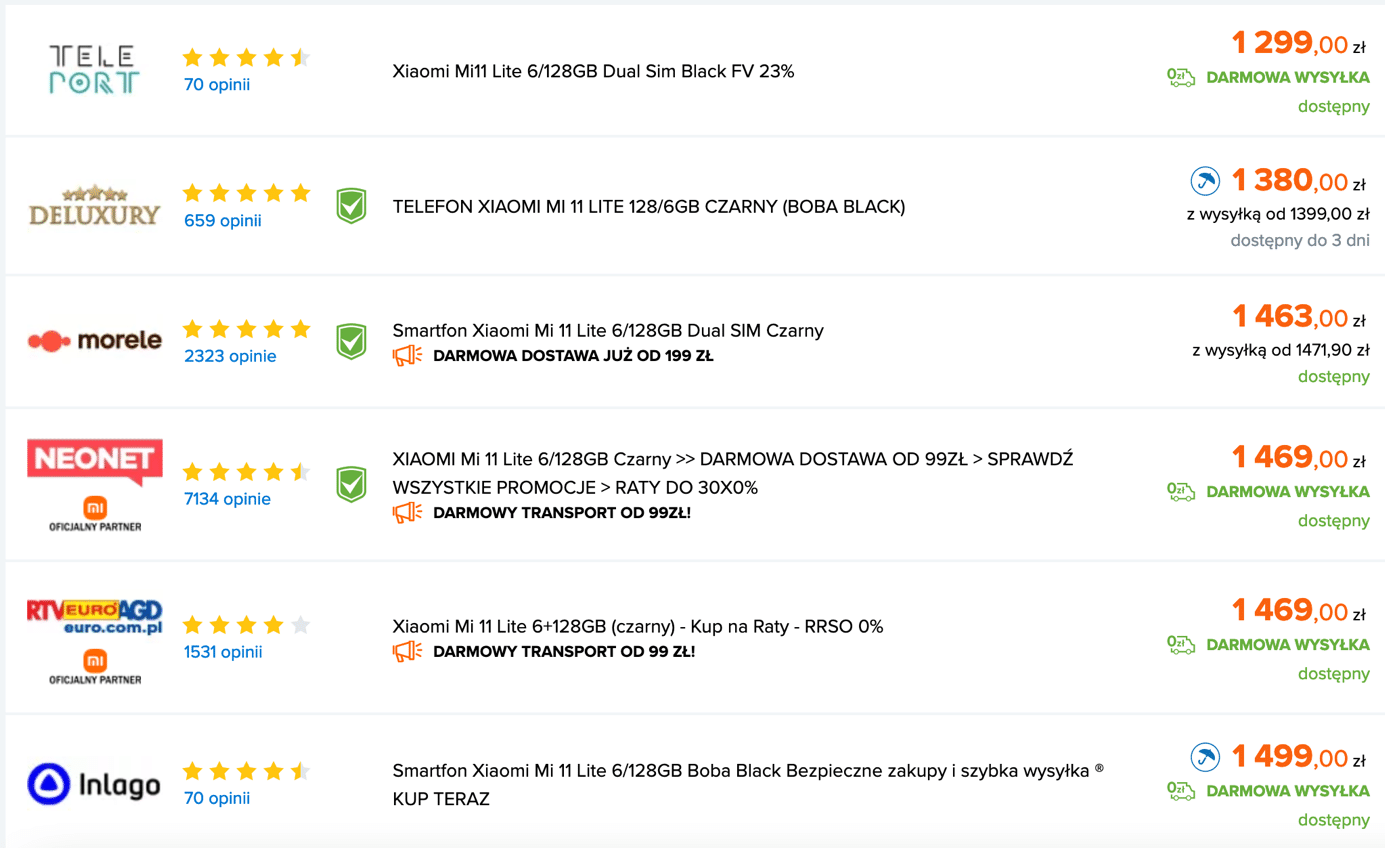
W obecnych czasach użytkownik w ciągu kilku sekund może porównać cenę tego samego produktu w kilku sklepach internetowych i wybrać najtańszą opcję. W większości przypadków sklep, który zaoferuje produkt w najniższej cenie, będzie mieć największą sprzedaż.
Oznacza to, że polityka cenowa sklepu internetowego musi być dopasowana do oferty konkurencji. Pomóc w tym może zautomatyzowany monitoring cen, który będzie dostarczać informacje na temat aktualnych cen na te samy produkty w sklepach konkurencyjnych, co pozwoli na automatyczne dopasowywanie cen we własnym sklepie internetowym.
Ceny nawet minimalnie niższe niż u konkurencji spowodują zauważalny wzrost sprzedaży, który w większości przypadków będzie w stanie pokryć straty finansowe związane z mniejszą marżą.

Klienci najczęściej będą wybierać sklep z najniższą ceną
Propozycja #8. Dodatkowe atuty
Cena to nie wszystko. Dodatkowe atuty, takie jak bezpłatna dostawa, rabaty, opcjonalne akcesoria lub wysyłka w ten sam dzień, mogą zmienić opinię klienta i zachęcić go do zakupu.
Darmowa dostawa może zachęcić odwiedzających sklep do zakupu produktów. Zanim jednak taka opcja zostanie wprowadzona w sklepie, trzeba przekalkulować wszystkie możliwe wydatki i zastanowić się, jaka strategia dostawy jest najlepsza dla firmy.

Dodatkowe atuty na stronie Media Markt
Wprowadzając darmową dostawę, należy uwzględnić następujące czynniki:
- Zysk. Jeśli sklep internetowy ma olbrzymi asortyment i osiąga różne zyski z różnych produktów, nie warto oferować darmową dostawę na wszystko.
- Towar. Koszt dostawy jest różny w zależności od wagi i wielkości towaru. Im cięższy i większy produkt, tym droższa jest jego dostawa, a co za tym idzie – tym więcej ograniczeń w dostawie należy wprowadzić.
- Średnia kwota zamówienia. Opłaca się oferować darmową dostawę dopiero po osiągnięciu określonej kwoty zamówienia, która oczywiście jest wyższa niż średnia kwota zamówienia w sklepie.
- Obszar dostawy. Jeśli sklep internetowy wysyła produkty do innych krajów, należy darmową wysyłkę dla klientów z zagranicy lub przynajmniej ustalić minimalną kwotę zamówienia dla darmowej dostawy.
Bezpłatna dostawa dla całej oferty
Bezpłatną dostawę dla wszystkich produktów z oferty można wprowadzić, jeśli:
- wszystkie towary są lekkie i małe (np. biżuteria, koszulki, akcesoria) – dostawa tych produktów nie będzie zbyt droga, a sklep zyska więcej klientów;
- sklep internetowy ma dużą liczbę ponownych zamówień – w celu zwiększenia konwersji warto w takim przypadku oferować darmową dostawę, nawet kosztem mniejszych zysków ze sprzedaży. W dłuższej perspektywie darmowa wysyłka będzie opłacalna.
Darmową dostawę można wprowadzić tylko dla nowych klientów, aby zachęcić ich do dokonania pierwszego zakupu, na przykład za pomocą kuponów.
Bezpłatna dostawa dla wybranych produktów
Bezpłatną dostawę tylko dla niektórych produktów należy wprowadzić, aby zachęcić klientów do zakupu:
- produktów, które nie sprzedają się zbyt dobrze, np. sukienek w niezbyt popularnym kolorze – to dobry sposób na wietrzenie magazynów i pozbycie się starych zapasów;
- najpopularniejszych produktów (których dostawa nie kosztuje dużo) – dzięki temu sklep internetowy przyciągnie i zachęci nowych klientów. Jeśli wszystkie produkty mają podobną sprzedaż, to wdrożenie możliwości bezpłatnej dostawy zbyt wiele nie zmieni.
Darmową dostawę można również zaoferować w przypadku zakupu kombinacji produktów (np. smartfon + etui + szkło ochronne), zachęcając w ten sposób klientów do dodatkowych wydatków.
Darmowa dostawa (wliczona w cenę produktu)
Nie jest to w praktyce darmowa dostawa, tylko metoda polegająca na podniesieniu cen o 5-10%, aby zrekompensować koszty dostawy. Etykieta „darmowa dostawa” zwiększy liczbę klientów w sklepie internetowym.
Strategia ta będzie najbardziej skuteczna w branżach nisko konkurencyjnych. A nawet jeśli na rynku jest wiele podobnych sklepów internetowych oferujących zbliżone produkty, warto przetestować tę metodę. Zwłaszcza jeśli konkurencja już oferuje darmową dostawę.
Rabaty
Większość sklepów (i to nie tylko internetowych) oferuje promocje, kupony, wyprzedaże lub inne rodzaje obniżek cen. Najczęściej robi się to z kilku powodów:
- wyprzedaż towarów sezonowych,
- przyciągnięcie nowych klientów dobrą ceną,
- kreowanie wizerunku sklepu,
- wyprzedaż resztek produktów sezonowych, niezbyt popularnych lub przeterminowanych.
Co ciekawe, klienci są przyzwyczajeni do małych obniżek cen rzędu 5-10%. Dopiero rabat powyżej 15% jest w ich oczach atrakcyjny.
Oczywiście, mniejsze rabaty są również świetnym narzędziem marketingowym i należy ich udzielać. Warto tylko pamiętać, że małe rabaty nie spowodują znaczącego wzrostu sprzedaży.
Rodzaje rabatów
- Rabaty sezonowe – gdy wyprzedawane są towary zimowe (sprzęt sportowy, narty, łyżwy, snowboardy, odzież zimowa) lub letnie (baseny dmuchane, kostiumy kąpielowe, namioty i grille).
- Rabaty świąteczne – powiązane czasowo ze świętami: Boże Narodzenie, Sylwester, Dzień Kobiet, Wszystkich Świętych.
- Rabaty partnerskie – obniżenie ceny po okazaniu kuponu partnera.
- Hurt – gdy rabat udzielany jest tylko przy zakupie kilku produktów.
- Rabaty promocyjne – gdy sklep internetowy rozpoczyna kampanię reklamową z okazji wprowadzenia do sprzedaży nowych produktów.
Kiedy wprowadzać rabaty
Rabat jest opłacalny w następujących przypadkach.
- Wprowadzenie rabatów spowoduje zwiększenie zysku. Załóżmy, że sklep internetowy ma sprzedać 200 modnych sukienek z kolekcji wiosna 2022. Jeśli sprzedaż będzie iść zbyt wolno, to całkiem możliwe, że spora część tych sukienek się nie sprzeda i oferta będzie nieaktualna – sukienki przejdą do kategorii „zeszłoroczne kolekcje” z ceną obniżoną o połowę. W takim przypadku opłaca się zaproponować przynajmniej 10-procentowy rabat na resztę sukienek. Na tym można tylko zyskać: klient chętnie zaoszczędzi pieniądze, a sklep internetowy zwiększy sprzedaż i zyski. Nawet jeśli na początku rabat nie pomoże w zwiększeniu zysków, to w dłuższej perspektywie będzie się opłacać.
- Używanie rabatów do stymulowania sprzedaży mało popularnych produktów. Powodów może być wiele: sukienki i bluzki wychodzą z mody, smartfony i inne gadżety elektroniczne starzeją się, a sezonowe produkty zajmują miejsce w magazynie latem czy zimą. Wprowadzenie rabatów na takie produkty znacząco zwiększa szansę na znalezienie chętnych do zakupu. Trzeba również pamiętać, że w sklepach modowych normą jest przecena zeszłorocznej kolekcji, a klienci doskonale zdają sobie z tego sprawę. Wielu z nich czeka, aż towar będzie tańszy, aby go kupić.
- Jeśli sklep internetowy zyska nowych klientów. Konkurencja w sklepach internetowych jest ogromna, a klienci zdają sobie z tego sprawę i porównują poszczególne oferty. Dlatego warto zadbać o to, aby produkt był tańszy niż u konkurencji.
- Zwiększenie lojalności klientów. Nie wystarczy tylko przyciągnąć nowego klienta. Należy zadbać o to, aby nie przeszedł później do konkurencji. Jeśli dzisiaj sklep oferuje tańszy produkt, ale jutro niższą cenę ma konkurencja, klient odejdzie bez cienia wątpliwości i będzie miał rację. Aby go utrzymać, można opracować system zniżek w zależności od liczby zamówień. Na przykład, pierwsze zamówienie ze zniżką 5%, drugie – 7%, trzecie – 10%. Klient będzie wiedzieć, że wielkość rabatu zależy tylko od niego.
Kiedy NIE warto wprowadzać rabatu
- Konformizm – konkurencyjne sklepy mają rabaty, mój sklep również musi mieć.
- Kiedy sklep internetowy udziela rabatu, nie oferując wcześniej klientom innych rozwiązań.
- Losowe kwoty rabatów. Na przykład część produktów się nie sprzedaje, więc zostaje wprowadzony rabat 50%, co pobudza sprzedaż, ale sklep ostatecznie na tym traci.
Propozycja #9. Zwiększenie wartości koszyka zakupowego
Nawet jeśli liczba zamówień rośnie, trzeba również skupić się na zwiększeniu wartości koszyka zakupowego. Świetnym narzędziem w takich przypadkach są:
- dodatkowe bonusy dla zamówień powyżej 100, 200, 300 czy 1000 zł; takimi bonusami mogą być rabaty lub karty stałego klienta;
- promocje typu 1+1, 2+1, w ramach których użytkownik np. przy zakupie dwóch produktów z tej samej kategorii otrzymuje trzeci bezpłatnie;
- promocje ograniczone czasowo, kiedy przy zakupie określonych produktów przed terminem X, użytkownik otrzymuje dodatkowe akcesoria do zakupu.
Propozycja #10. Lokalizacja przycisku „Kup” i „Dodaj do koszyka”
Lokalizacja przycisku „Kup” lub „Dodaj do koszyka” jest niezwykłe istotna. Z pewnością nie należy dodawać go gdzieś na dole, poza polem widzenia użytkownika. Większość klientów opuści witrynę, nawet nie przewijając strony do końca, i tym samym nie zobaczy tego przycisku.

Przykład nieudanego umieszczenia przycisku „Kup”
Przycisk „Kup” musi być widoczny powyżej linii przewijania, łatwy do namierzenia i kontrastowy.

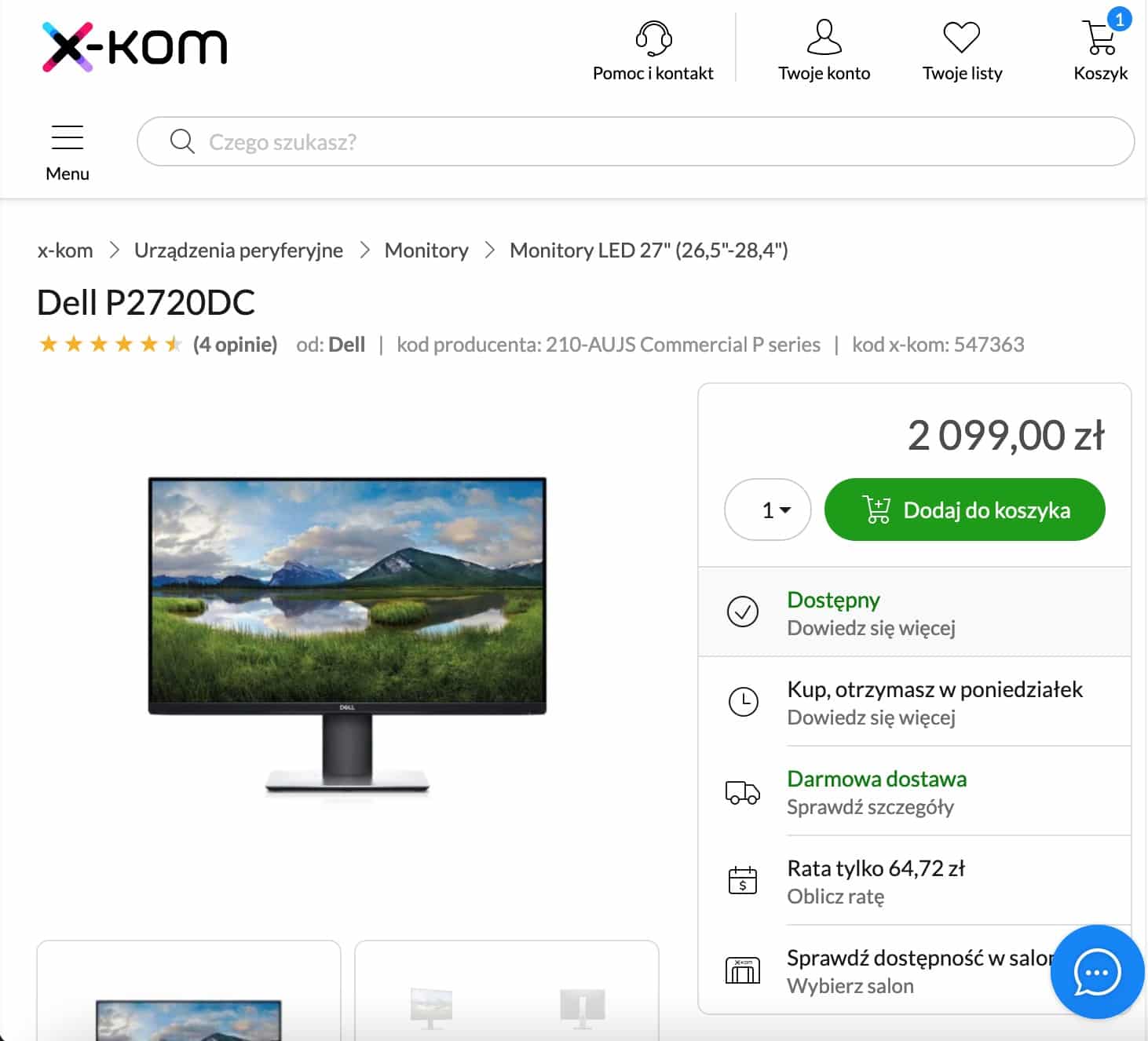
Przykład ze strony x-kom.pl. Przycisk „Dodaj do koszyka” wyróżnia się kolorem i jest zauważalny
Podobne rozwiązanie nie zawsze może współgrać z ogólną stylistyką strony, ale zwiększenie sprzedaży jest priorytetem.
Propozycja #11. Utrzymywanie lojalnych klientów
Utrzymanie lojalnych klientów i zachęcanie ich do dalszych zakupów na stronie wymaga mniejszego budżetu i wysiłku niż pozyskiwanie nowych. Dlatego przede wszystkim należy się skupić na tym, żeby aktualnego klienta utrzymać jak najdłużej.
Klienta można utrzymać, pokazując mu, że jest doceniany. Istnieje na to kilka sposobów:
- dedykowane i spersonalizowane e-maile z okazji różnych dni świątecznych oraz urodzin czy imienin,
- wysyłanie firmowych akcesoriów, które nie są dostępne bezpośrednio w sklepie (akcesoria mogą być personalizowane, będzie to dodatkowym atutem),
- indywidualne rabaty dla dotychczasowych klientów,
- personalizowane karty lojalnościowe.
Propozycja #12. Stany magazynowe
Wszystkie produkty oferowane w sklepie muszą być dostępne w magazynie. Jeśli jakiekolwiek z produktów nie są aktualnie dostępne, należy o tym poinformować klientów jeszcze na etapie przeglądania produktu.

PS5 niedostępne w sprzedaży
Jeśli klient dopiero po zakupie dowie się, że oferowany produkt nie jest w tej chwili dostępny lub będzie dostępny dopiero za kilka dni, najprawdopodobniej poczuje frustrację, co zmotywuje go do wystawienia negatywnej opinii.

Jak nie informować o niedostępnym produkcie
Propozycja #13. Wygodne sposoby płatności i dostawy
Wybór niezawodnych i szybkich metod dostawy to problem, z którym spotka się każdy właściciel sklepu internetowego. To właśnie możliwość dokonania zakupu online jest główną zaletą, która motywuje konsumentów do kupowania w sklepach internetowych. Jednocześnie ponad 30% potencjalnych klientów nie składa zamówienia z powodu niewygodnych sposobów dostawy.
Terminowe otrzymanie przez klienta zamówienia zwiększa prawdopodobieństwo dokonania przez niego ponownego zakupu. Aby to zapewnić, trzeba wiedzieć, jak dobrze zorganizować dostawę ze swojego sklepu internetowego.
Najbardziej popularne opcje dostawy w Polsce to:
Paczkomaty
To najbardziej korzystna cenowo oraz najbardziej wygodna opcja dostawy ze sklepu internetowego dla większości klientów. Paczkomaty, które znajdują się praktycznie pod każdym domem, są czynne 24/7 i pozwalają odebrać zamówienie w dogodnym dla klienta momencie w ciągu 48 godzin od otrzymania wiadomości, że przesyłka czeka w paczkomacie.
Ten rodzaj dostawy ma jednak swoje wady. Nie pozwala na zaoferowanie dodatkowych usług (takich jak np. konfiguracja oprogramowania na zakupionym laptopie czy klejenie folii ochronnej na zakupionym smartfonie). Za pomocą paczkomatów możemy wysyłać jedynie relatywnie małe i lekkie zamówienia. Według informacji ze strony InPost, który zarządza największą siecią paczkomatów w Polsce, paczkomatem możemy jedynie wysłać przesyłki o wymiarach do 41 x 38 x 64 cm oraz wadze do 25 kg.
Kurier
Usługa dostawy kurierskiej dla sklepów internetowych pozwala na dowóz zamówienia w dogodnym czasie bezpośrednio do domu klienta.
Istnieje sporo firm kurierskich, wiele z nich dostarcza paczki w obrębie całego kraju (także w ciągu jednego dnia) oraz za granicę. Do zalet usług kurierskich należą m.in.
- zwiększenie zasięgu – w razie potrzeby możesz bez problemu dostarczyć swoje zamówienie do innego miasta, a nawet kraju;
- gwarancja – koszty uszkodzenia paczki przez kuriera ponosi firma dostarczająca.
Propozycja #14. Formularz zamówienia
Główna zasada w tym przypadku to minimum pól i danych. Formularz zamówienia w sklepie internetowym powinien być prosty i krótki. Warto przeanalizować znaczenie wszystkich pól, które są niezbędne do złożenia zamówienia, i zadać sobie pytania:
- czy to pole jest potrzebne do realizacji zamówienia?
- czy osobne pola „Imię” i „Nazwisko” można połączyć w jedno „Imię i nazwisko”?
- czy adres mailowy jest konieczny?
Długie ankiety, przypominające kwestionariusze w urzędach, bardzo negatywnie wpływają na proces zakupowy, a przymusowa rejestracja klientów go kompletnie hamuje. Dwadzieścia pól formularza do wypełnienia, dodatkowa captcha trudna do odczytu, potwierdzenie hasła za pomocą weryfikacji skrzynki mailowej, podstrony, które ciągle się zmieniają – to spowoduje, że klient ucieknie. Sklepów konkurencyjnych jest bardzo dużo, a klienci mają mało czasu. Dlatego klient odejdzie do konkurencji, która nie wymaga szczegółowych danych adresowych.
Wystarczy, że formularz będzie zawierał obowiązkowe informacje o dostawie, dane kontaktowe oraz wybór sposobu dostawy i płatności.

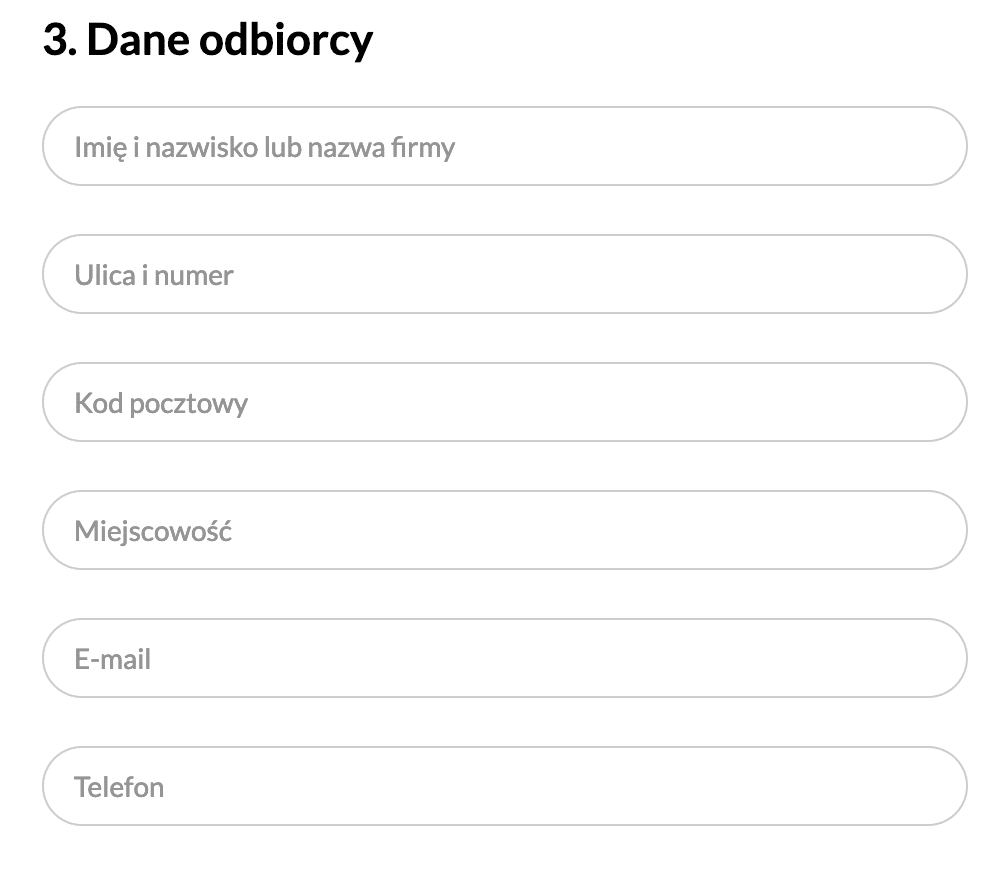
Przykład minimalistycznego formularza zamówienia na stronie x-kom.pl
Po wypełnieniu formularza klient powinien kliknąć na przycisk „Kup” i przejść do strony potwierdzającej pomyślne zakończenie procesu. Na tym etapie warto również podziękować za złożone zamówienie.
Dodatkowe wskazówki
- Jeśli sprzedaż jest prowadzona tylko na terenie Polski, nie należy zmuszać klientów do wyboru kraju.
- Różne adresy – kupującego i dostawy – mogą nie być konieczne. Lepiej poprosić o jeden adres.
- Jeśli trzeba wprowadzić proste dane, nie należy proponować wyboru wśród długich list. Czasami łatwiej jest wprowadzić takie dane ręcznie. Na przykład, łatwiej jest napisać „Ełk”, niż wybrać miasto z długiej listy.
- Nie należy po złożeniu zamówienia automatycznie zapisywać klientów do newslettera.
Propozycja #15. Podstrona koszyka
Istnieją dwa podstawowe podejścia do projektowania podstrony koszyka: osobna strona i pop-up.
Osobna podstrona koszyka
Kiedy warto stworzyć osobną stronę:
- gdy jest to sklep internetowy z dużym asortymentem – w tym przypadku użytkownik może kupować kilka przedmiotów jednocześnie, więc powinien mieć możliwość podwójnego sprawdzenia zamówienia przed jego złożeniem;
- gdy towary są drogie – zazwyczaj takie zakupy nie odbywają się za pomocą jednego kliknięcia, dlatego strona koszyka powinna zawierać jak najwięcej informacji o przedmiocie, aby użytkownik nie musiał wracać do poprzedniego kroku przed złożeniem zamówienia.
- aby wdrożyć w pełni funkcjonalne bloki sprzedaży dodatkowej i up-sell z podziałem na kategorie, jeśli istnieją powiązane produkty.
Koszyk jako pop-up
Koszyk w formie pop-upu jest aktualnie trendem w projektowaniu sklepów internetowych, ponieważ zmniejsza liczbę kroków niezbędnych do złożenia zamówienia. Taki koszyk jest odpowiedni dla branży modowej, a także sklepów z niewielkim asortymentem lub z głównie tanimi produktami.
Co powinno się znajdować na podstronie koszyka
Na podstronie koszyka powinna znajdować się nie tylko niezbędna informacja o dodanych produktach, ale również funkcjonalność umożliwiająca zarządzanie zamówieniem. Na podstronie koszyka muszą pojawić się:
- zdjęcie produktu – dokładnie takie samo jak w katalogu produktów,
- możliwość przejścia na kartę produktu bezpośrednio z koszyka,
- rozmiar, kolor i numer katalogowy produktu,
- informacja o ograniczeniach i dostępna liczba artykułów w magazynie.
Użytkownik powinien mieć możliwość usuwania zbędnych pozycji, zmiany liczby produktów oraz automatycznego obliczania kosztów zakupu bez opuszczania podstrony. Warto również dodać przycisk, który pozwoli wyczyścić całą zawartość koszyka.
Dobrym pomysłem jest również proponowanie powiązanych produktów, co umożliwia zwiększenie wartości koszyka.
Jeśli sklep ma kupony rabatowe, odwiedzający powinien mieć możliwość wpisania kodu kuponu i zobaczenia ceny przecenionych artykułów bezpośrednio na podstronie koszyka.
Ogólne wskazówki dotyczące wyglądu i umieszczenia podstrony koszyka
- Przycisk koszyka powinien znajdować się w nagłówku strony, najlepiej w prawym górnym rogu.

Standardowe miejsce ikony koszyka oraz listy życzeń.
- Ikona powinna być intuicyjna, rozpoznawalna i przypominająca koszyk lub torbę.
- Ikona koszyka nie powinny wyglądać jak baner reklamowy – tego typu obrazy są automatycznie pomijane przez użytkownika.
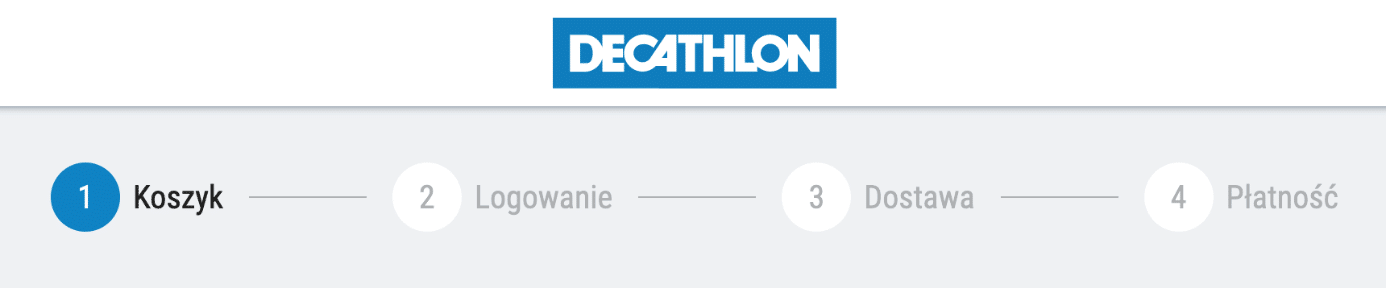
- W górnym rogu strony, obok ikony koszyka powinna być wyświetlana liczba produktów w koszyku, ceny poszczególnych produktów oraz ich łączna wartość.

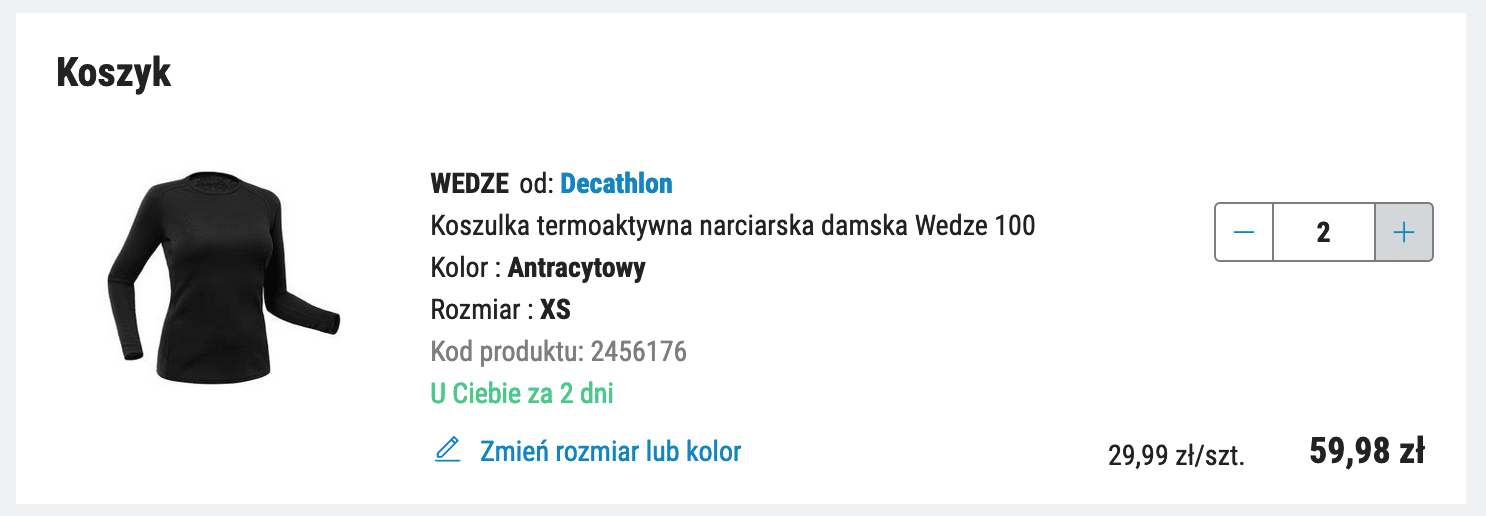
Koszyk na stronie Decathlon
- Jeśli do koszyka zostanie dodany przynajmniej jeden produkt, jego ikona powinna automatycznie się zmienić na inną, informującą o tym, że znajduje się w nim jakiś produkt.

Koszyk na stronie Decathlon
- Ikona powinna być dostępna na wszystkich podstronach serwisu, wyglądać tak samo i być dostępna w tym samym miejscu.
- Na samej podstronie koszyka użytkownik nie powinien czuć się zagubiony. Na przykład, aby klient mógł zwiększyć liczbę produktów, należy dodać przyciski „+” i „-”.

Zwiększenie liczby produktów na stronie Decathlon
- Zaleca się dodanie informacji o zwrotach w momencie składania zamówienia.

Koszyk na stronie Decathlon
- Jeśli klient nie dokonał zakupu, ale w kolejnym dniu wrócił na stronę, wybrany przez niego produkt powinien być nadal dostępny w koszyku.
- Przy usuwaniu towaru z koszyka można zaproponować dodanie go do ulubionych lub listy życzeń. Klient może nie potrzebować danego przedmiotu w tej chwili, ale istnieje prawdopodobieństwo, że po niego wróci w przyszłości.
- Warto zapewnić możliwość przywrócenia pozycji, w przypadku gdy użytkownik przez pomyłkę usunął produkt z koszyka. Podstrona koszyka powinna umożliwiać szybkie przywrócenie produktów, bez konieczności ponownego przeszukiwania katalogu.
- Nie należy ukrywać dodatkowych kosztów, takich jak koszty dostawy. Jeśli dostawa jest darmowa dla zamówienia o określonej wartości, należy o tym poinformować.
- Warto informować klienta o tym, co go czeka na kolejnym etapie, czyli zamiast zwykłego przycisku „Dalej” lepiej napisać „Płatność”, „Zapłać” itp.

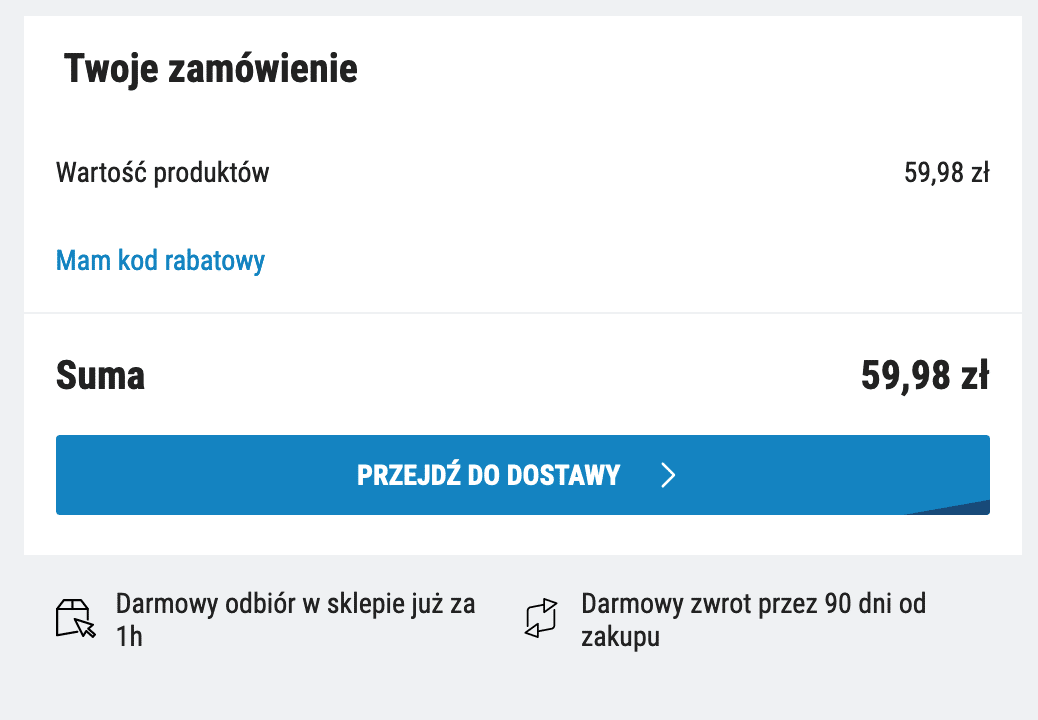
Koszyk na stronie Decathlon
Koszyk na urządzeniach mobilnych
Główny nacisk należy położyć na zaprojektowanie koszyka online dla użytkowników mobilnych. Zasady projektowania i podstawowe elementy koszyka pozostają takie same, ale niestety wszystkie niezbędne elementy należy zaplanować tak, aby wyglądały dobrze na małym ekranie smartfona.
Dodane produkty zazwyczaj zajmują cały pierwszy ekran, ale jeśli tych produktów jest dużo, to zazwyczaj trzeba przewinąć na sam koniec strony, aby zobaczyć wartość zamówienia. W podobnym formacie trudno też wdrożyć narzędzia cross-sale i up-sell. Jednym ze sposobów na rozwiązanie tego problemu jest zrobienie „lepkiego menu” (ang. sticky menu) na dole ekranu.
Najpopularniejsze błędy na podstronie koszyka na urządzeniach mobilnych
- Dodane produkty wizualnie zajmują całą stronę i nie widać przycisku zamówienia.
- Ogólna informacja odnośnie zamówienia (cena, liczba dodanych artykułów) znajduje się na końcu strony.
- Liczba produktów nie jest widoczna lub nie ma możliwości zmiany liczby dodawanych produktów.
- Brak ceny poszczególnych produktów, tylko kwota całkowita.
- Dodany rabat nie jest widoczny.
- Koszyk nie odświeża się automatycznie.
Propozycja #16. Proces rejestracji klienta
Jedną z głównych zalet handlu internetowego jest możliwość zbierania pełnych informacji o swoich klientach. Jednak wielu właścicieli stron internetowych nie gromadzi ich, a wręcz wymaga, co w większości przypadków zniechęca do dalszej interakcji ze sklepem.
Przed podjęciem decyzji o złożeniu zamówienia klient powinien zrozumieć, jakie produkty są mu oferowane, jaka jest ich jakość, czy może zaufać danej stronie internetowej czy nie. Dopiero po takiej ocenie jest gotowy do pozostawienia swoich danych osobowych i dalszej interakcji ze sklepem.
Aby uzyskać informacje o swoich klientach, pytania o dane osobowe, adres e-mail itp. najlepiej odłożyć do etapu składania zamówienia. Klienci znacznie chętniej udzielają tych informacji, jeśli otrzymują za to jakieś punkty bonusowe i dodatkowe rabaty.
Propozycja #17. Minimalizacja kliknięć
Warto zastanowić się nad wdrożeniem możliwości zakupu produktów za pomocą jednego kliknięcia.
Minimalizacja działań niezbędnych do złożenia zamówienia jest istotna w kontekście zwiększenia sprzedaży, gdyż zauważalnie zmniejsza liczbę porzuconych koszyków. Poszukiwanie towaru, porównanie cech i cen oraz czytanie opisów produktowych jest męczące.
Jeśli użytkownik już ma konto w sklepie, znamy jego dane adresowe, numer komórkowy i dane do płatności, warto zaoferować mu możliwość natychmiastowego zakupu.
Propozycja #18. Social media
Sieci społecznościowe są świetnym narzędziem do zwiększenia sprzedaży w sklepie. Szczególnie istotne jest to dla sklepów, które sprzedają produkty wybierane głównie na podstawie wyglądu, na przykład sukienki, pierścionki, kolczyki, akcesoria modowe, buty itd.

Profil Instagram Zalando
Większość użytkowników Internetu (i jednocześnie potencjalnych klientów sklepów internetowych) to ludzie aktywni w social mediach i przeglądający je prawie codziennie.
Dlatego warto zadbać również o to, żeby produkt, który wpadł komuś w oko, można było bez problemu udostępnić we wszystkich popularnych sieciach społecznościowych. Znacznie poszerza to grono potencjalnych odbiorców, a jeśli uwzględnimy, że ich przyjaciele i znajomi często mają podobne preferencje, nawiązujemy pierwszy kontakt z bardzo cenną grupą użytkowników.
Propozycja #19. Treści na stronie
Oczywiście to, jak wyszukiwarki widzą i oceniają treści na stronie, jest ważne, ale roboty wyszukiwarek nigdy nie złożą zamówienia. W dzisiejszych czasach o wiele istotniejsze jest wykorzystanie treści nie tyle do reklamowania i sprzedawania produktu, co do oferowania klientom rozwiązania ich problemów.
Format tekstu, który zwiększa sprzedaż, powinien wyglądać następująco:
- przyciągający uwagę nagłówek,
- opis problemu, z którym próbuje poradzić sobie klient,
- informacja o sposobie rozwiązania problemu,
- opis zalet i korzyści wynikających ze współpracy ze sklepem,
- rekomendacje i referencje klientów,
- zdjęcia i filmy dotyczące produktu (lub usługi),
- dodatkowe korzyści (benefity, bonusy, promocje, oferty specjalne).
Ostatnim punktem w strukturze tekstu jest formularz zamówienia.
Propozycja #20. Blog na stronie
Prowadzenie bloga jest pomocne w zwiększeniu sprzedaży w sklepie internetowym. Warto regularnie dodawać nowe artykuły, nie tylko bezpośrednio powiązane ze sklepem, ale również dodatkowe informacje na inne tematy, które mogą zainteresować potencjalnych klientów.

Blog na stronie Media Markt
Należy podzielić firmowe wpisy blogowe na przejrzyste sekcje i zastosować nagłówki, stworzyć listę podsumowującą wszystkie najważniejsze cechy, pisać użyteczne teksty opisujące nawet słabe strony produktów, udzielać wskazówek dotyczących wyboru produktów, oferować użyteczne filmiki i testy z komentarzem eksperta.
Zamiast błądzić po różnych stronach internetowych w poszukiwaniu instrukcji obsługi czy funkcji, użytkownik znajdzie wszystko bezpośrednio we wpisach blogowych. Im bardziej użyteczna będzie ta informacja, tym większe zaufanie do sklepu będzie miał klient.
Propozycja #21. Obsługa
W niektórych rodzajach działalności gospodarczej czynnik ludzki odgrywa bardzo ważną rolę. Handel jest jednym z nich, co doprowadziło do pojawienia się takiej usługi jak mystery shopper.
Nawet jeśli konsument potrzebuje produktu i jest gotowy do natychmiastowego złożenia zamówienia, czynnik ludzki i problemy z obsługą mogą doprowadzić do rezygnacji z zakupu.
Przykładowe sytuacje problemowe: nikt nie odbiera telefonu, wiadomości bez odpowiedzi na czacie online, pracownik sklepu nie jest dobrze zorientowany i nie może odpowiedzieć na pytania kupującego.
Usunięcie tych problemów pomoże zwiększyć sprzedaż w sklepie. Ale aby rozwiązać problem, trzeba zrozumieć jego przyczyny. Czasami wystarczy tylko przeszkolić pracownika sprzedaży i zwiększyć nadzór nad jego pracą, ale w niektórych przypadkach konieczne może być poszukiwanie bardziej wykwalifikowanych i doświadczonych pracowników.
Propozycja #22. Niszowe produkty
Niszowe sklepy internetowe, oferujące rzadkie i trudnodostępne produkty, mają większe szanse na sukces niż kolejny supermarket internetowy bez wyraźnego motywu przewodniego.
Koniecznym warunkiem jest wystarczający popyt w regionie, w którym będzie prowadzona działalność. Nie wszystkie produkty, które dobrze sprzedają się offline, cieszą się wystarczającym popytem w sieci.
Propozycja #23. Usunięte produkty
Nierzadko zdarza się, że produktu zabraknie w magazynie lub jego popularność krytycznie spadnie. W tym przypadku nie należy natychmiast usuwać produktu z oferty sklepu.
Tak długo, jak istnieje szansa, że niektórzy klienci chcą kupić ten konkretny produkt, lepiej jest pozostawić go dostępnym, aby mogli go znaleźć.
Nawet metka „out of stock” może być przydatna, jeśli obok niej zostaną umieszczone informacje o nowszych odpowiednikach. Możliwe, że klient uzna nową ofertę za całkiem atrakcyjną, zwłaszcza jeśli będzie ona lepsza od przestarzałego modelu.
Propozycja #24. Wybór kanałów sprzedażowych
Aby zrozumieć, który kanał sprzedażowy wybrać, aby przyciągnąć największą liczbę potencjalnych klientów, trzeba dobrze rozumieć, w jaki sposób myślą, z czego korzystają i jak się zachowują. Specjalista od marketingu internetowego może to ustalić albo na podstawie własnego doświadczenia, albo analizując dane za pomocą usługi Google Analytics zainstalowanej na stronach witryny.
Prosty przykład: jeśli sprzedajesz urządzenia przemysłowe i prawie wszyscy klienci pochodzą z wyszukiwania organicznego lub reklamy kontekstowej, a Ty próbujesz trafić do tych odbiorców za pomocą reklam Facebook, to powód braku sprzedaży jest dosyć oczywisty.
Dlatego też rewizja metod promocji i szczegółowa analiza każdej z nich może stać się jednym ze sposobów na zwiększenie sprzedaży w sklepie internetowym.
Propozycja #25. UX
Czynnik użyteczności strony bezpośrednio wpływa na współczynnik konwersji. Dlatego sklep internetowy z dobrą użytecznością będzie generował przyzwoity zysk nawet przy niewielkim ruchu. I na odwrót.
Zbyt skomplikowana struktura strony, mała czcionka, niskiej jakości zdjęcia, powolne ładowanie stron, skomplikowane formularze rejestracyjne – wszystko to należy do problemów z użytecznością strony.
Jeśli więc taka sytuacja ma miejsce, należy to pilnie naprawić. Ale nie samodzielnie, gdyż użyteczność strony jest nieodłączną składową marketingu, ruchu i konwersji. Lepiej poprosić o pomoc specjalistów, którzy przeprowadzą audyt i wdrożą zalecenia. Jest to inwestycja, która się zwróci w 100%.
Kluczowe zasady UX dla sklepów internetowych
Użytkownik powinien wiedzieć, gdzie się znajduje
Kiedy użytkownik wejdzie na stronę, musi jak najszybciej zorientować się, gdzie aktualnie się znajduje. Użytkownik nie lubi czekać i zgadywać, gdzie jest i co może kupić.
Należy upewnić się, że strona główna zawiera wszystkie potrzebne informacje. Warto pamiętać również o favicon, który pokazuje logo firmy.
Na stronie pojawiają się czasem nielubiane przez odbiorców pop-upy, takie jak wybór miasta, informacje o promocjach itp. Nie należy męczyć klienta wyskakującymi okienkami od razu, gdyż nie będzie on w stanie przejść na stronę, dopóki ich wszystkich nie zamknie.
Wyszukiwanie produktów
Gdy użytkownik zorientuje się, że na danej stronie może kupić potrzebne mu produkty, zazwyczaj przechodzi do paska wyszukiwania.
Przyjazne dla użytkownika wyszukiwanie jest kluczem do sukcesu sklepu internetowego. To właśnie ten punkt jest w większości przypadków najważniejszy pod względem użyteczności i zysków.
Pasek wyszukiwania powinien znajdować się na górze strony, najlepiej po prawej stronie i na górze.

Pasek wyszukiwania na stronie Answear
Dlaczego? Zgodnie z diagramem Gutenberga, ruch ludzkiego spojrzenia ma wyraźną sekwencję. Najwięcej uwagi użytkownik poświęca się górnej części strony. Wzrok przesuwa się od lewego górnego rogu do prawego górnego rogu, następnie w dół do lewego dolnego rogu, a najmniej uwagi poświęca prawemu dolnemu rogowi.
Wyszukiwarka powinna być przewidywalna i inteligentna.
Pole wyszukiwania musi być widoczne, a algorytm wyszukiwarki Twojej strony powinien być dobrze zaprogramowany.
Należy upewnić się, że użytkownik otrzymuje wyskakujące podpowiedzi, a system uwzględnia możliwe błędy ortograficzne.

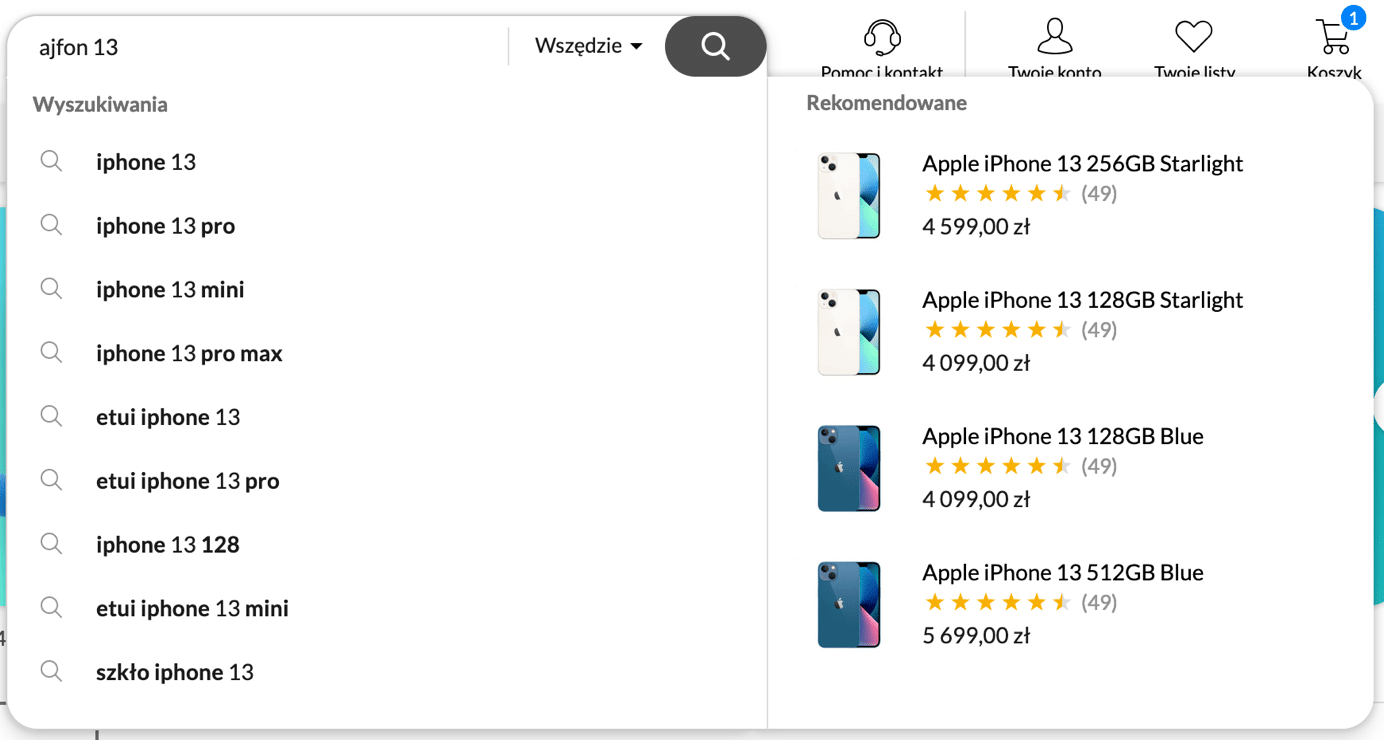
Poprawne podpowiedzi pomimo wpisania nazwy produktu z błędem ortograficznym
Reakcja strony na działania użytkownika
Ważne jest, aby odwiedzający natychmiast otrzymywał feedback po wykonaniu jakiejś akcji na stronie.
Przykładowo, jeśli użytkownik dodał coś do koszyka, powinno to zostać wyświetlone. Ważne jest również, aby umożliwić klientowi wstrzymanie się z zakupem, aby mógł zdecydować o zakupie w późniejszym czasie, dodać produkt do ulubionych, porównać go z innymi, zamiast przechodzić od razu do kasy.

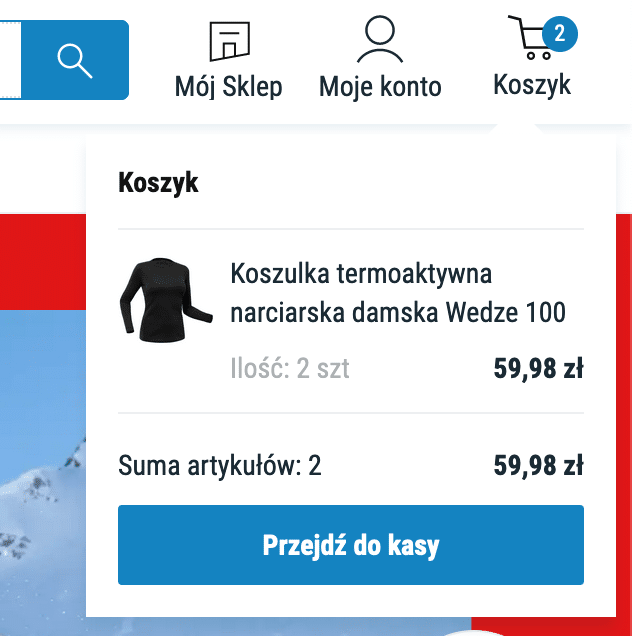
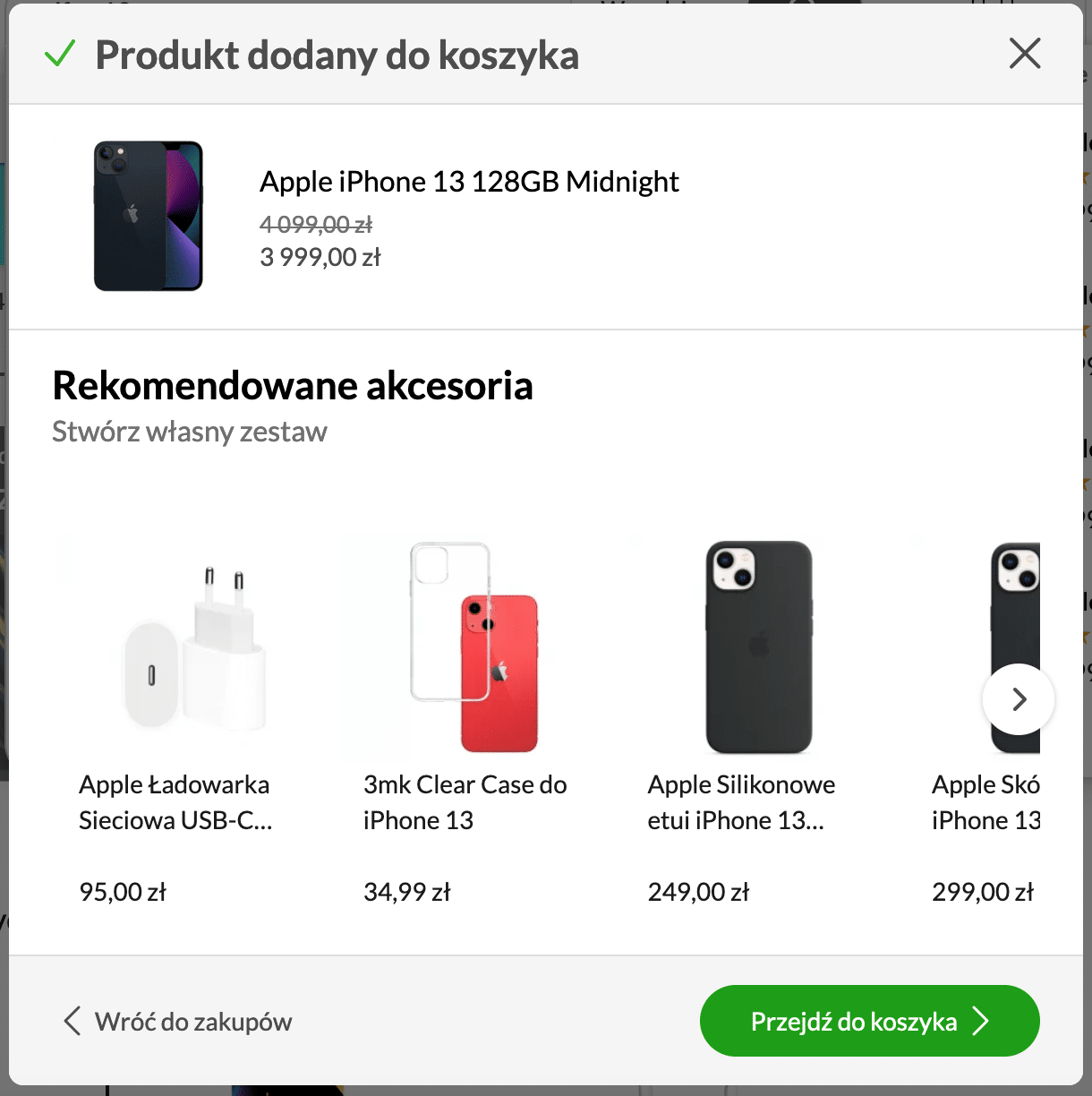
Pop-up pojawiający się po dodaniu produktów do koszyka
Najlepiej, aby te opcje były dostępne również bez konieczności rejestracji na stronie. Jest to szczególnie istotne w przypadku stron internetowych sprzedających sprzęt AGD i inne drogie przedmioty.
Nie należy używać skomplikowanych słów i terminów
Niezrozumiałe i zbyt skomplikowane słowa utrudniają użytkownikowi odbiór informacji. Jeśli można uniknąć specyficznej terminologii fachowej, lepiej to zrobić.
Warto wyjaśnić skomplikowane pojęcia i procesy za pomocą prostszego słownictwa. Takie informacje można też przekazać jako wytyczne do content managera lub copywritera.
Przyjazny katalog produktów i możliwość filtrowania
Ważne jest, aby dać klientom możliwość ustawienia potrzebnych im i najwygodniejszych kryteriów wyszukiwania. Użytkownik powinien mieć możliwość wyszukiwania nie tylko po rodzaju produktu (perfumy, kosmetyki) poprzez menu, ale także po dodatkowych cechach produktu (do oczu, dla kobiet itp.).

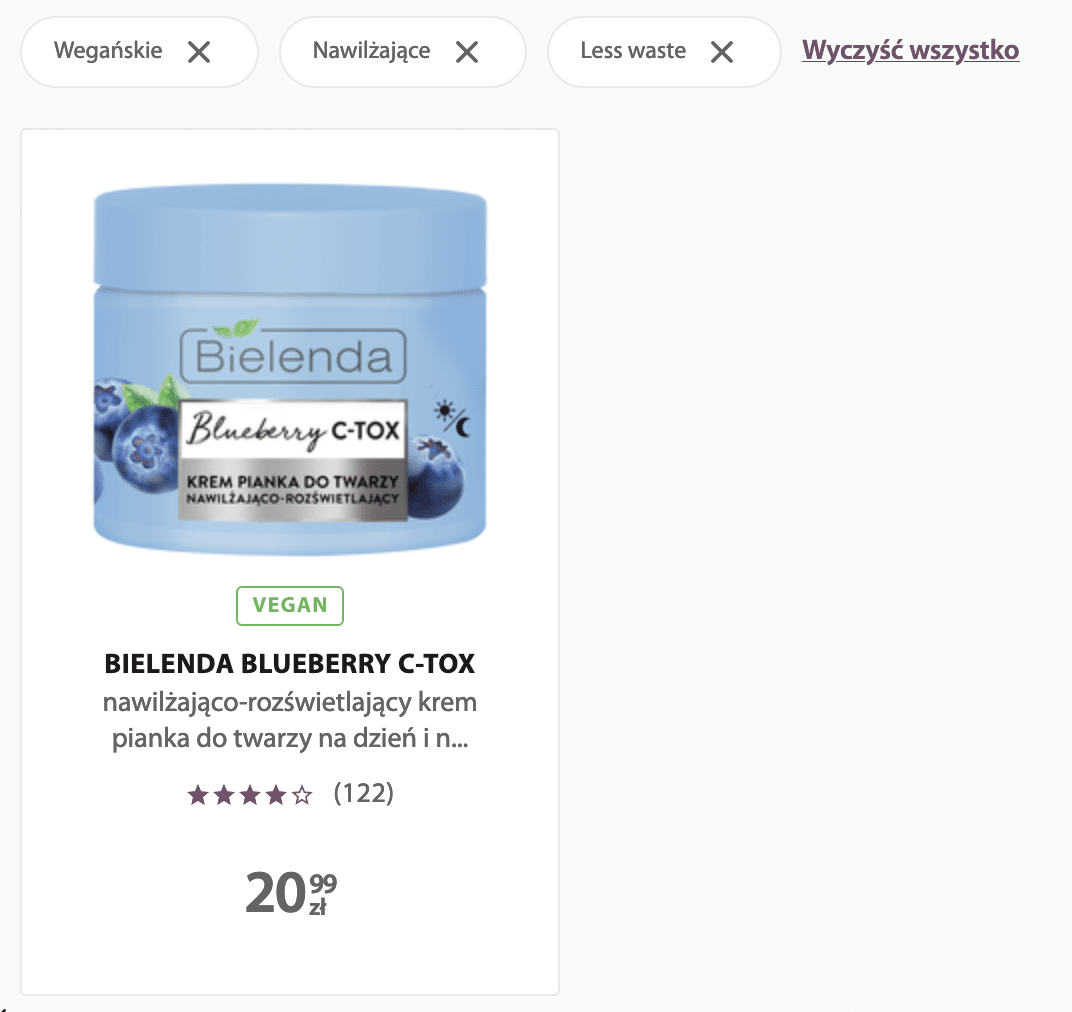
Filtry na stronie Hebe
Przy stosowaniu różnych filtrów – według ceny, koloru, marki itp. – filtr powinien zachowywać się przewidywalnie, pokazywać wybrane parametry, a nie znikać lub zerować wcześniej wybrane parametry przy przejściu na stronę produktu.
Klient powinien mieć również możliwość usunięcia wszystkich filtrów za pomocą jednego kliknięcia.
Informacja o dostawie i zwrotach
Informacja o wysyłce powinna być umieszczona w widocznym miejscu na stronie. Im wcześniej użytkownik pozna sposób dostawy i czas realizacji swojego zamówienia, tym lepiej. Klient często dostaje te informacje dopiero przed dokonaniem płatności, co jest poważnym błędem. Całkiem możliwe, że od razu nie będzie mu odpowiadać czas lub koszt dostawy, szczególnie jeśli mieszka w odległym regionie, gdyż wtedy koszt dostawy może być wysoki i wynosić sporą część ceny zamówienia.
Użytkownik musi również jasno zrozumieć warunki zwrotu towarów, dlatego pole „Zwroty” powinno być oddzielone od reszty treści i umieszczone w widocznym miejscu.
Często projektanci stron internetowych umieszczają je w sekcji dostawa i płatność, a użytkownik musi intuicyjnie domyślić się, gdzie może znaleźć te informacje.
Formularz kontaktowy
Jest to szczególnie ważne w przypadku sklepów internetowych. Użytkownik musi wiedzieć, z kim kontaktować się w razie problemów. Powinien również mieć możliwość zadawania pracownikom sklepu dodatkowych pytań.
Można to osiągnąć, udostępniając dedykowany numer do biura obsługi klienta (najlepiej bezpłatny) lub możliwość zgłoszenia chęci rozmowy telefonicznej.
Rozwiązaniem jest również uruchomienie czatu online, który umożliwi kontakt z pracownikami sklepu w dogodnym dla klienta czasie, np. od 8.00 do 20.00.
Przydatna jest także strona FAQ, czyli odpowiedzi na najczęściej zadawane pytania, gdzie można dowiedzieć się więcej o warunkach dostawy, płatności, zwrotu (te informacje mogą być powielane), gdzie należy się udać w przypadku problemów itp.
Propozycja #26. Responsywny design strony internetowej
Obecnie około 50% użytkowników odwiedza strony internetowe z urządzeń mobilnych – smartfonów lub tabletów. Jest to wygodne, bo można surfować po sieci z każdego miejsca na świecie (w którym jest Internet) – leżąc w łóżku, spacerując po ulicy czy przemieszczając się transportem miejskim. Liczba użytkowników mobilnych stale rośnie, a ich potrzeby nie mogą być ignorowane. Dlatego deweloperzy dostosowują strony internetowe do urządzeń przenośnych.
Wcześniej, gdy udział urządzeń mobilnych w ogólnym ruchu był stosunkowo niewielki, responsywność strony internetowej w ogóle nie była brana pod uwagę. Teraz jest to jedno z kluczowych wymagań stawianych nowoczesnym stronom internetowym. Witryna powinna wyświetlać się równie dobrze na ekranie komputera, tabletu czy smartfona.
Powoduje to, że proces tworzenia stron internetowych staje się bardziej złożony i wymaga dodatkowych zasobów. Ale wynik jest wart inwestycji: strona jest doskonale wczytywana na wszystkich głównych typach urządzeń i zapewnia pełne dotarcie do odbiorców.
Sprawdzić responsywność i dostosowanie strony do urządzeń mobilnych można za pomocą dedykowanego narzędzia od Google dostępnego pod adresem:
https://search.google.com/test/mobile-friendly
Propozycja #27. Sezonowość
Prawie wszystkie firmy w ten czy inny sposób odczuwają wpływ sezonowości. Na pierwszy rzut oka wydaje się, że to jest spore utrudnienie, ale przy odpowiednim podejściu można to zmienić w okazję do większego zarobku.
Aby to zrobić, trzeba po prostu dobrze przygotować się na sezonowy wzrost popytu, zarówno pod względem promocji i reklamy, jak i organizacji sklepu internetowego.
Jeśli na początku sezonu sklep internetowy będzie w topie wyników Google dla zapytań docelowych, będzie mieć skonfigurowane kampanie Google Ads, gotowy plan contentowy dla social mediów, przygotowane świąteczne newslettery oraz jednocześnie będzie w stanie obsłużyć wszystkie przychodzące zamówienia bez żadnych problemów – dobre zyski są zapewnione.
Weźmy jako przykład sylwestra. Przygotowania należy rozpocząć już na początku września lub października, wykorzystując zarówno SEO, jak i inne narzędzia, takie jak reklamy Google Ads i content marketing.
Propozycja #28. Interaktywne podpowiedzi
Wyszukiwanie na żywo (lub interaktywne podpowiedzi) to przydatna rzecz na każdej stronie internetowej, ale najczęściej wykorzystywana jest w sklepach internetowych.
Odwiedzający stronę użytkownicy zaczynają wpisywać nazwę (lub producenta, numer artykułu, typ) produktu, a odpowiednie produkty są wyświetlane pod polem wprowadzania danych.

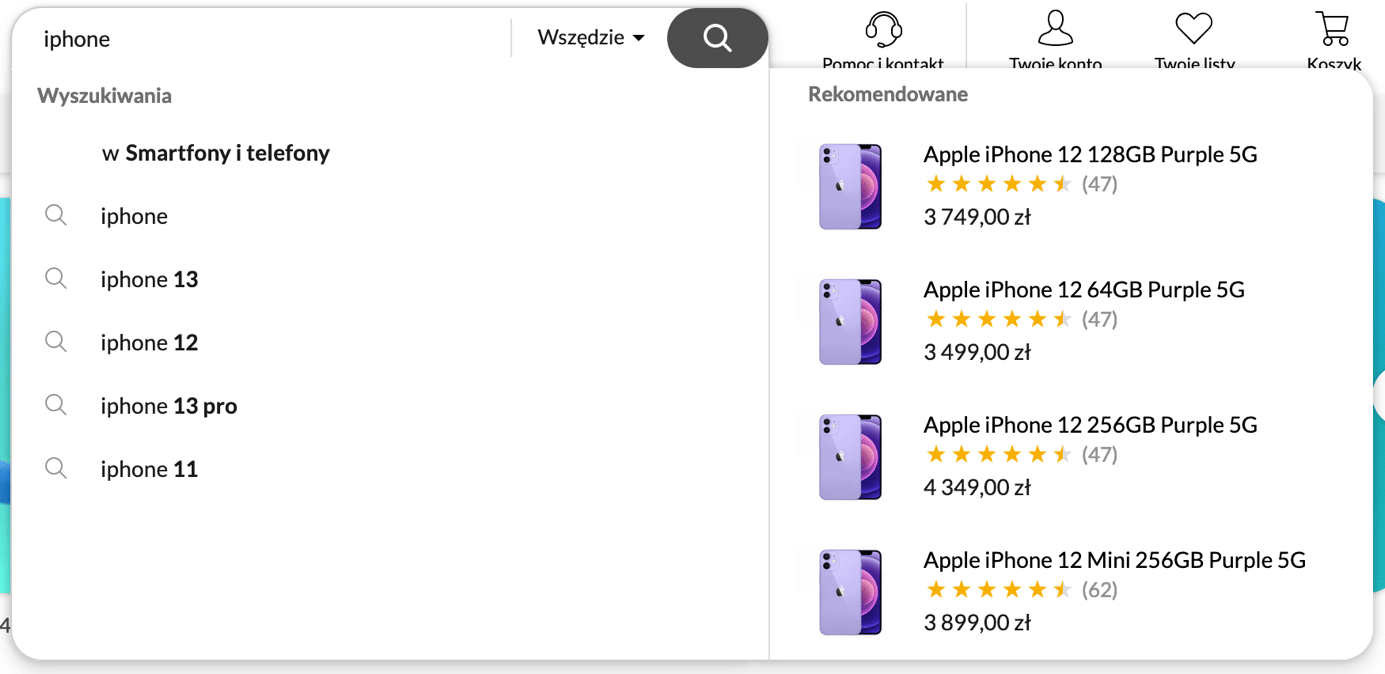
Podpowiedzi wyszukiwania i produkty na stronie x-kom.pl
Podobne podejście do wyszukiwania jest wygodne dla użytkownika i pozwala skrócić czas potrzebny na znalezienie odpowiedniego produktu.
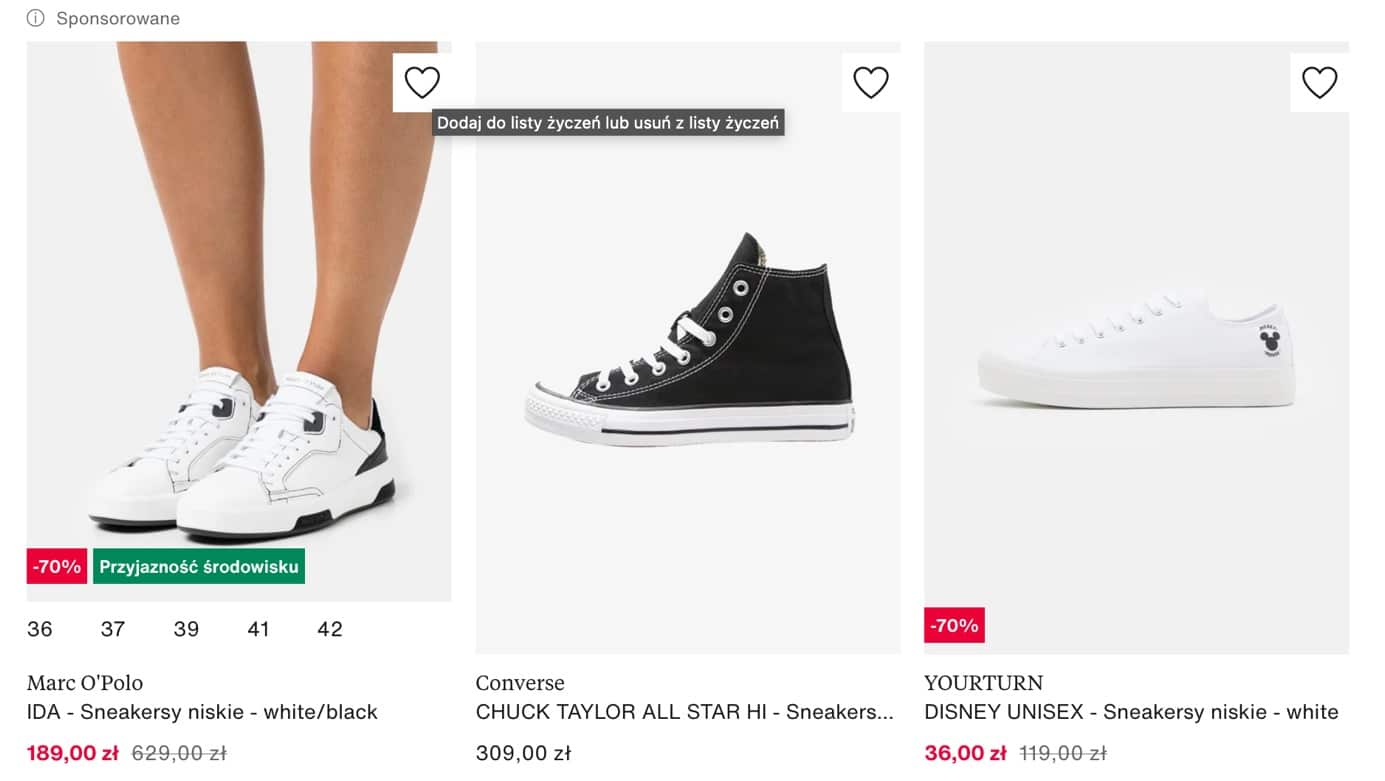
Propozycja #29. Lista życzeń
Warto zaoferować swoim klientom listę życzeń (ang. wishlist). Jest to skuteczny sposób na zmotywowanie do zakupu tych, którzy jeszcze tego nie zrobili.

Lista życzeń na Zalando
Dlaczego listy życzeń są przydatne
Za pomocą listy życzeń:
- możesz przypominać klientom o niedokończonych zakupach,
- badasz zainteresowanie produktami,
- pomagasz klientom, którzy szukają prezentów,
- zachęcasz użytkowników do rejestracji na stronie.
Odwiedzający stronę internetową czasami zapominają o listach życzeń i zatrzymują się o krok od dokonania zakupu. To jest sygnałem do wysłania odpowiedniego newslettera z propozycją kontynuowania zakupów.
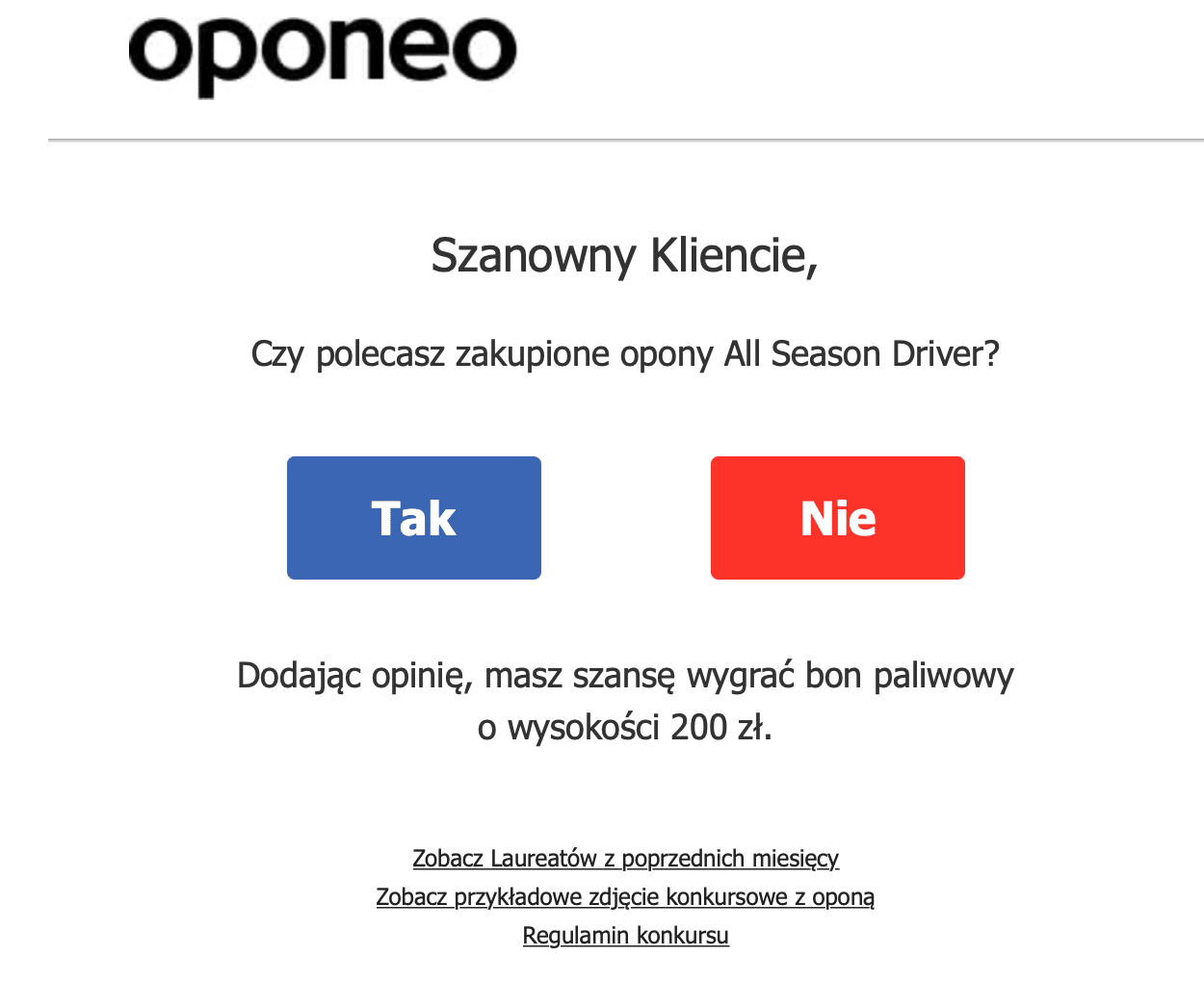
Propozycja #30. Informacja zwrotna
Duże firmy e-commerce pozyskują nowych klientów poprzez zbieranie opinii i mierzenie satysfakcji. Pomaga to poprawić doświadczenia zakupowe nowych użytkowników.
Warto zapytać klientów:
- czy lubią stronę,
- czy są zadowoleni z zakupów,
- czy sklep wypada korzystnie w porównaniu z innymi,
- jak można kontynuować udaną współpracę.

Ankieta wysłana po zakupie w sklepie Oponeo
Zazwyczaj takie badania opinii mają formę ankiet mailowych. Dobrym pomysłem jest również oferowanie klientom niewielkiej zniżki za udzielenie pytań.
Propozycja #31. Automatyczne wysyłanie wiadomości do klientów, które porzucili koszyk
Jeśli klient dodał coś do koszyka, ale nie sfinalizował zamówienia, można wysłać do niego wiadomość e-mail. Należy w niej ponownie zaprezentować produkt, opisać jego atuty, pokazać podobne produkty albo zaproponować pomoc. Wiadomości należy personalizować na podstawie otrzymanych od klienta informacji.
Jak prawidłowo przypomnieć o niedokończonym zakupie:
- wykorzystaj otrzymane informacje osobiste o kupującym,
- niezwłocznie wyślij wiadomość e-mail i nie ograniczaj się do jednej próby,
- zamieszczaj w takich wiadomościach recenzje, oceny produktów itp.,
- sugeruj podobne produkty,
- zanim się poddasz, spróbuj zaoferować rabat.
Propozycja #32. Promocje świąteczne
W święta sklepy internetowe zawsze się cieszą dużo większym popytem na oferowane produkty. Przygotować do tego trzeba nie tylko towary, ale i cały sklep internetowy.
Boże Narodzenie, sylwester, urodziny, imieniny i inne święta to najbardziej oczywiste opcje. Można też robić promocje świąteczne przez cały rok. Warto przygotować plan treści z wyprzedzeniem, biorąc pod uwagę święta duże i małe.
Checklista
- Udekorowanie witryny zgodnie ze świętami: świąteczne banery, zmiana tła, udekorowanie logo symbolami świątecznymi.
- Publikacja dodatkowej strony z opisem warunków świątecznej promocji.
- Lista polecanych produktów. Można również tworzyć dedykowane zestawy towarów i sprzedawać je z większym zyskiem niż pojedynczo.
- Dodatkowe usługi, takie jak opakowania świąteczne.
- Wytypowanie produktów, które będą brać udział w promocjach świątecznych, oraz odpowiednie zwiększenie stanów magazynowych.
- Świąteczny newsletter oraz opublikowanie informacji odnośnie wyprzedaży świątecznych w social mediach.
- Dedykowane kampanie reklamowe w social mediach i sieci wyszukiwania.
Promocje świąteczne są świetnym sposobem na zmotywowanie pasywnych użytkowników do dalszych zakupów.
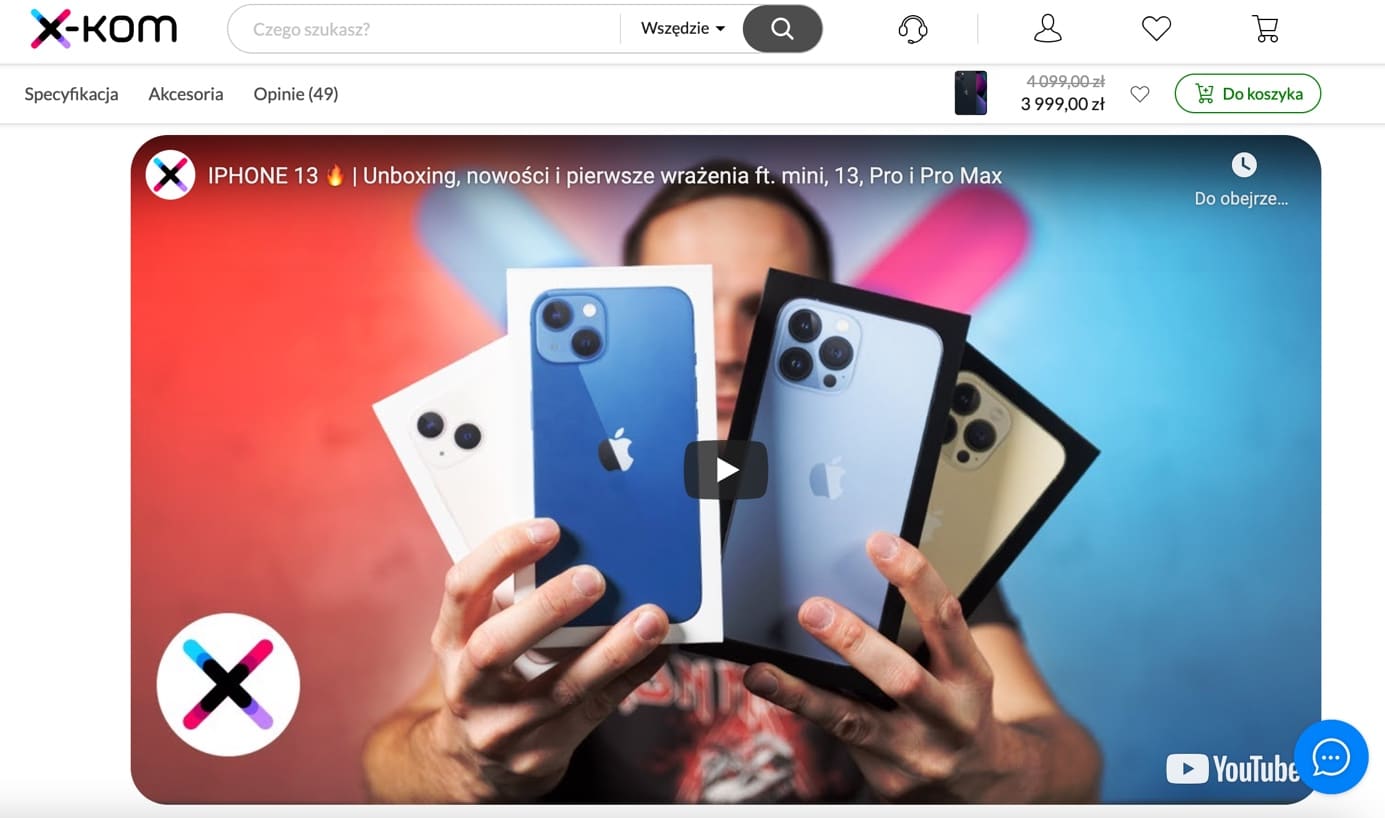
Propozycja #33. Filmiki na stronie internetowej
Video marketing jest prawdopodobnie głównym trendem tego roku. Ludzie wolą oglądać i najlepiej odbierają informacje wizualnie. Warto więc wykorzystywać filmiki do zwiększenia sprzedaży w sklepie internetowym – to klucz do sukcesu.

Filmiki własnej produkcji na stronie x-kom.pl
Krótkie filmy poglądowe lub promocyjne pomagają zwiększyć sprzedaż. Radzimy przetestować pomysł na kilku produktach, aby sprawdzić, czy warto go realizować i czy format się opłaca. Jeśli tak, trzeba eksperymentować z nowymi metodami i formatami video.
Plusy stosowania filmików w sklepach internetowych
- Potencjalni klienci będą mogli dokładnie obejrzeć produkt i podjąć właściwą decyzję. Sklep internetowy, który udostępnia tematyczne materiały video, szybciej zdobędzie zaufanie i lojalność kupujących niż ten, który korzysta tylko ze zdjęć i opisów produktów.
- Klient ogląda film – zajmuje mu to określoną ilość czasu. W konsekwencji jego wizyta na stronie trwa dłużej, co jest brane pod uwagę przez algorytmy wyszukiwarek. Powoduje to wzrost pozycji strony w wynikach organicznych.
- Sam fakt, że masz filmiki na stronie, daje Ci przewagę nad konkurencją. Nie wszyscy stosują tę skuteczną technikę marketingową. Dlatego też, jeśli dana osoba ma wybór – wejść na stronę z wysokiej jakości szczegółowymi filmami lub na podobną stronę bez nich – zdecyduje się na tę pierwszą.
- Opis filmu można dodatkowo zoptymalizować, dodając w nim frazy kluczowe, a także popracować nad tytułem i opisem strony.
- Dobre i użyteczne dla użytkownika filmy zwiększą szansę na skuteczną sprzedaż produktu, gdyż łatwiej kupić produkt, który już został zaprezentowany ze wszystkich możliwych stron, niż ten, który ma tylko kilka zdjęć.
- Dobre recenzje video zmniejszają ryzyko zwrotów. Co jest zazwyczaj powodem do zwrotów? Najczęściej rozbieżność pomiędzy oczekiwaniami klienta a rzeczywistością. Jeśli klient widzi wszystkie plusy i minusy produktu w dołączonym do opisu filmiku, dokona bardziej przemyślanej decyzji co spowoduje, że zwrotów będzie mniej.
Najczęstsze rodzaje materiałów video w sklepach internetowych
- Pierwszym i najważniejszym rodzajem materiałów filmowych w sklepach internetowych są recenzje produktów. Tutaj warto pokazać produkt pod każdym kątem, opisać jego zalety i wady.Jest to video narracyjne, dlatego można nagrać krótki film i podać wszystkie najważniejsze cechy produktu, nie pomijając żadnych istotnych szczegółów. Należy opisać wygląd, podać rozmiar produktu (dla porównania można umieścić w kadrze łatwo rozpoznawalny obiekt – zapalniczkę, telefon lub własne dłonie).
Jeśli produkt posiada akcesoria, warto o nich opowiedzieć, aby użytkownik nie miał żadnych dodatkowych pytań. Należy pamiętać, że głównym celem filmu jest udzielenie odpowiedzi na wszystkie pytania użytkownika oraz zachęcenie go do zakupu produktu.
- Drugim rodzajem filmików jest demonstracja produktu. W przypadku sklepów internetowych z odzieżą lub obuwiem można zaprosić modelkę lub zaangażować pracowników, aby pokazali, jak dany produkt leży na prawdziwej osobie.
- Kolejny typ video to recenzja eksperta. Najlepiej znaleźć kogoś, kto jest ekspertem w danej dziedzinie i dobrze się zna na oferowanych produktach. Może to być pracownik sklepu, sam właściciel lub osoba z zewnątrz. Ekspert może być zatrudniony na etat – ale wiąże to się z dodatkowymi kosztami.
- Inną opcją jest film instruktażowy kierowany do klientów, którzy mogą mieć problem z obsługą zakupionych produktów, na przykład osoba w starszym wieku, która musi opanować działanie nowo zakupionego tabletu lub laptopa. Warto jej pomóc!W takich filmikach można pokazać, jak używać produktu, wykorzystując proste i jasne komunikaty. Najważniejsze, by przekazać jak najwięcej przydatnych informacji.
- Można wykorzystać również recenzje. Modnym ostatnio formatem jest unboxing, w którym osoba otrzymuje produkt i zaczyna go rozpakowywać, jednocześnie go komentując. Format ten może być stosowany dla absolutnie każdego rodzaju produktu: odzieży, żywności, urządzeń, artykułów dziecięcych. Są też inne opcje: na przykład w czasie filmu ktoś gotuje pyszne danie z zakupionych produktów albo biega na bieżni i testuje opaskę smart itd.
- Przydatne są także firmy w postaci testu. Ten format recenzowania produktów jest szeroko stosowany u blogerów. Właściciele sklepów internetowych zamawiają recenzję produktu u popularnej blogerki/blogera i wysyłają im darmową próbkę do przetestowania.Blogerzy nagrywają filmik i wyrażają swoją opinię. Warto sprawdzić kanały znanych blogerów i zobaczyć, jak działa ten format. Takie recenzje nie powinny być fałszywe. Będzie lepiej, jeśli recenzent podkreśli małą wadę wśród zalet – w ten sposób wiarygodność produktu i sklepu będzie tylko rosnąć.
- Video może dotyczyć czegoś więcej niż tylko konkretnego produktu. Zrób film pokazujący proces pracy w firmie: przejdź się po biurze i przedstaw pracowników sklepu internetowego. Dzięki temu sklep będzie bardziej „ludzki”.Poza tym, taki format pozwoli klientom – potencjalnym i realnym – wyrobić sobie własne zdanie na temat pracy sklepu. To znacznie zwiększa lojalność wobec marki i buduje nie tylko relacje zawodowe, ale i zaufanie. Należy zbadać swoją grupę docelową, zrozumieć, co lubi, i uderzyć dokładnie w cel. Na przykład, jeśli sprzedajesz produkty dla dzieci, mów o trosce o ich bezpieczeństwo. Jeśli specjalizujesz się w sprzęcie sportowym lub zdrowej żywności – skup się na zdrowym trybie życia. Jeśli pracujesz z młodzieżą i nastolatkami, zrób sobie selfie, używaj memów i swobodnego stylu komunikacji.
Propozycja #34. Zmniejszenie ryzyka
Dobrze jest mieć na stronie „minimalizatory ryzyka” – czynniki, które rozwiewają wątpliwości i pomagają odwiedzającym czuć się bardziej swobodnie i pewnie podczas zakupów.
Wśród tych czynników można wymienić:
- bezpłatną i szybką dostawę,
- gwarantowany zwrot pieniędzy,
- bezpłatne zwroty,
- bezpieczne transakcje.
Warto upewnić się, że powyższe informacje są wymienione również na stronie produktu. Należy sprawdzić teksty, przetestować wygląd strony i witrynę jako całość, aby zobaczyć, co działa najlepiej.
