Landing page – 16 błędów, które wpływają na Twoją konwersję

Landing page to strona, która jest stworzona tak, aby przyciągała uwagę użytkowników i prezentowała im najistotniejsze informacje o ofercie przy jednoczesnym zachęceniu do działania. Inaczej nazywa się ją stroną docelową, ma jasno określony cel – konwersję. Wartość, jaką powinna oferować, zależy od naszych potrzeb – może być to po prostu sprzedaż produktu, ale także zebranie zapisów na webinar, pobranie e-booka, zapisanie się do newslettera. Często jest także tworzona na potrzeby kampanii marketingowej do promocji nowego produktu bądź usługi. Poniżej wyjaśniam, jakich błędów unikać przy projektowaniu i budowaniu landing page’a, aby spełniał on swoje zadania w jak najlepszy sposób.
- Brak określenia grupy docelowej
Podstawowym pytaniem jest, czy wiesz kim, jest Twój klient. Określenie grupy docelowej nie jest istotne tylko podczas tworzenia strony docelowej, ale także w trakcie wszystkich innych działań marketingowych, jak dodanie wpisu na social media. Musisz wiedzieć, do kogo próbujesz trafić, co chcesz zaoferować oraz jakie wartości są istotne dla Twojego potencjalnego klienta. Ta kwestia jest istotna jeszcze przed samym zaprojektowaniem strony, a jednocześnie może przyczynić się do tego, jaki poziom konwersji wygenerujesz.
- Wolny czas ładowania
Na nic będzie cała Twoja praca, gdy nikt nie wejdzie na stronę. Jeżeli Twój landing page długo się ładuje, możesz być prawie pewny, że potencjalny klient nie będzie chciał czekać na zakończenie wczytywania. Niektóre badania określają, że współczynnik konwersji jest 5 razy wyższy w sytuacji, gdy czas ładowania wynosi 1 sekundę, niż w przypadku domen, których czas wynosi 10 sekund. W związku z tym czas renderowania Twojego landing page’a powinien być jednym z priorytetów już na etapie planowania. Na początku zadbaj o odpowiednio szybkiego dostawcę usług hostingowych. Pamiętaj, aby nie wdrażać nieskompresowanych obrazków graficznych, zminimalizuj pliki witryny i utrzymuj kod w czystości.
Uważaj także na łańcuchy przekierowań, które skutecznie mogą ograniczyć szybkość wczytywania zasobów. Każdy adres URL powinien być bezpośrednio przekierowany na konkretną podstronę. Unikaj sytuacji, w których występuje więcej niż jedno przekierowanie na daną stronę.
[zdjęcie pętli przekierowań]
Jeżeli próbujesz pozyskać klientów nie tylko z Polski, rozważ użycie CDN. Jest to sieć, której używa się w celu szybszego udostępniania zawartości na całym świecie.
Dobrym pomysłem będzie także wykonywanie regularnych testów prędkości.
Każdy specjalista pozycjonowania wie, że czas ładowania jest jednym z kluczowych czynników rankingowych. Odgrywa on także istotną rolę w rankingowaniu reklam.
3. Błędy gramatyczne i ortograficzne
Równe ważne jest zadbanie o to, w jaki sposób będzie napisany dany teksy. Błędy ortograficzne i gramatyczne będą niekorzystnie odbierane przez użytkowników, a Twoją firmę przedstawią jako nieprofesjonalną, a nawet niegodną zaufania. Nie musisz być mistrzem ortografii. Możesz łatwo sprawdzić tekst za pomocą narzędzi takich jak ortograf.pl czy LanguageTool.
- Zbyt długi formularz
Wypełnienie formularza kontaktowego powinno być jednym z głównych celów Twojego landing page’a. Nikt jednak nie lubi tracić wiele czasu na formalności. Oznacza to, że zbyt wiele pól do wypełnienia może skutecznie zniechęcić potencjalnego klienta. Czasami lepiej postawić na prostotę i ograniczyć liczbę wymaganych danych do możliwego minimum.
Z drugiej strony dłuższe formularze mogą prowadzić do konwersji o wyższej jakości. Jeżeli zdecydujesz się więc na to rozwiązanie, najlepszym pomysłem będzie – zamiast przedstawiania użytkownikowi od razu wszystkich pól – podzielenie formularza na kroki. Ludzie często lubią kończyć to, co zaczęli, ale i tak nie warto w tym przypadku przesadzać. Postaraj się, aby pytań nie było więcej niż 10. Początkowo zachęć użytkownika ogólnymi pytaniami, aby później móc przejść do tych bardziej szczegółowych.

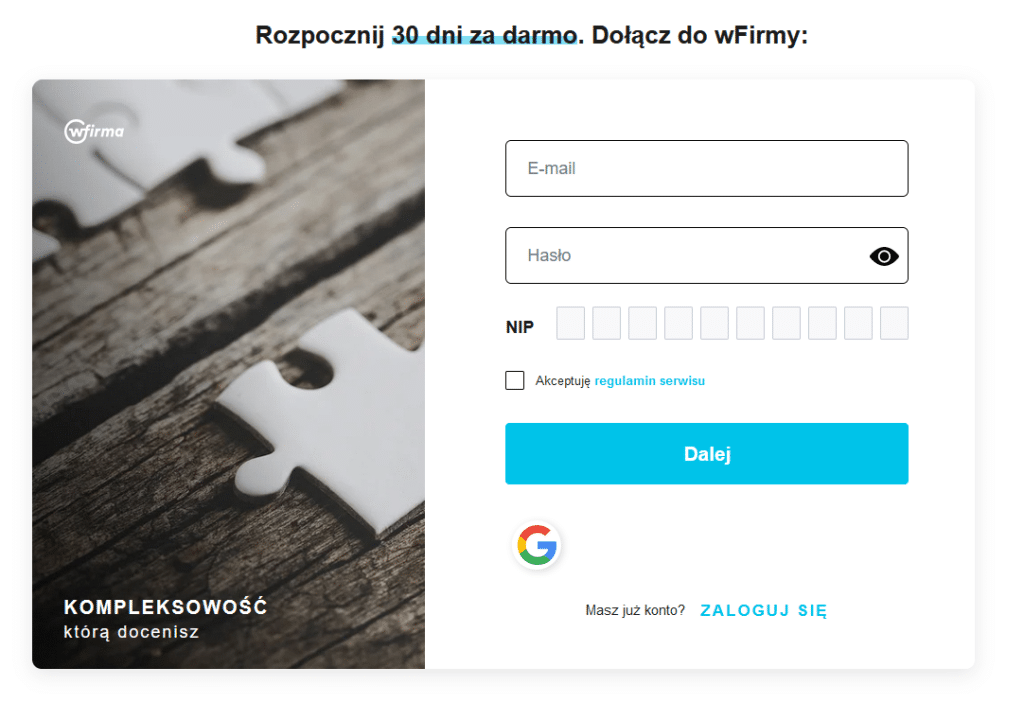
Formularz kontaktowy WFirma

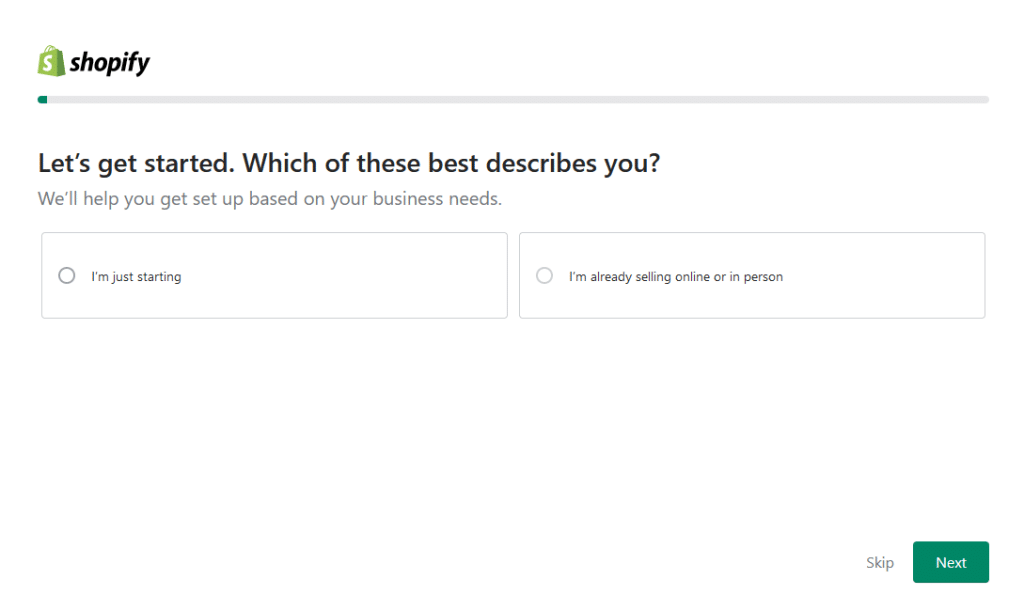
Formularz kontaktowy Shopify
Schowany lub nic niemówiący call to action
Call to action to przycisk, który ma wzywać do działania użytkownika podczas przeglądania Twojej strony. Pierwszym warunkiem, aby przycisk realizował swoje zadanie, jest jego odpowiednie umieszczenie. Osoba wchodząca na landing page powinna mieć go przed oczami, aby nie musiała się zastanawiać, co strona oferuje. Dobrym rozwiązaniem jest wybranie kontrastowego koloru bądź kształtu, który będzie przykuwał uwagę. Istotne znaczenie ma również to, co jest przekazywane samym elementem call to action. Przycisk powinien przedstawiać korzyści, które dostarcza nie nam, ale potencjalnemu klientowi. Przykładowo, zamiast pisać „Rozpocznij darmowy okres próbny” lub „Zaplanuj rozmowę” pokaż, co dany użytkownik może zyskać, np. „Odbierz 1000 minut darmowych lekcji marketingu” czy „Odbierz darmowy plan marketingowy”. W taki sposób zwiększasz szanse na wciśnięcie buttona i przy okazji zwiększenia konwersji.
- Mniej znaczy więcej – czyli zbyt wiele treści na stronie
Strona docelowa, czyli landing page, powinna być w miarę możliwości jak najbardziej okrojona ze zbędnych treści i zawierać jedynie najistotniejsze informacje. Jej zadaniem jest przede wszystkim przedstawienie oferty użytkownikowi, który wejdzie na stronę. Oznacza to, że powinna zawierać tylko kluczowe informacje. Długi tekst może skutecznie zniechęcić potencjalnego klienta do zapoznania się z usługą. Jeżeli chcesz zapewnić łatwy dostęp do szczegółowych informacji, możesz przekierować użytkownika na inną podstronę. Alternatywnym rozwiązaniem może być także „ukrycie” część tekstu za pomocą kodu pod przyciskiem „Czytaj więcej”, który odkrywa większą ilość informacji poprzez np. kliknięcie buttona. Pamiętaj jednak, że ludzie najczęściej są wzrokowcami. W wielu więc sytuacjach wykorzystanie grafik może przynieść więcej korzyści niż dodawanie kolejnego akapitu tekstu.
- Brak dostosowania do wersji mobilnych
Już na początku projektowania strony docelowej powinieneś zadbać o responsywny projekt swojego landing page’a. Nie tylko dostosowanie go do wersji mobilnych stanowi istotną rolę, ale także sama optymalizacja i zapewnienie możliwości wygodnego przeglądania strony na urządzeniach mobilnych. Upewnij się, że przyciski są odpowiednio widoczne, rozstawione w odpowiedniej odległości, czy wybrany font tekstu jest prawidłowy. Wejdź na swoją stronę sam np. z telefonu i sprawdź, czy jest wystarczająco przejrzysta. Być może będzie trzeba usunąć zbędne elementy w celu zwiększenia czytelności na mniejszym ekranie.
- Strona docelowa skończona, misja zakończona, czyli brak testów landing page’a
Konkurencja nie śpi. Chociaż pewnie sam uważasz swój landing page za świetną robotę, nie możesz być o tym przekonany w stu procentach, póki nie wykonasz odpowiednich testów. Przy ich pomocy zbierzesz wiele istotnych informacji, które następnie możesz wykorzystać do poprawy strony w taki sposób, aby przynosiła jak najwięcej korzyści. Podczas tworzenia stron docelowych najbardziej polecane są testy A/B, które polegają na utworzeniu dwóch wersji strony lub różniących się jednie konkretnym elementem. Następnie należy zweryfikować, który z wariantów najlepiej spełnia swoją funkcję, czyli prowadzi do większej liczby konwersji.
- Użytkowniku, kliknij to, to i jeszcze to, czyli zbyt wiele celów konwersji
Twój landing page powinien być nastawiony na jeden, określony przez Ciebie cel. Nie staraj się wrzucać do niego dodatkowych korzyści „przy okazji”. W sytuacji gdy na stronie znajduje się wiele propozycji, użytkownik ma więcej możliwości wyboru, co w ostatecznym rozrachunku może go zdezorientować i spowodować, że nie wybierze niczego i opuści stronę bez żadnej akcji. Jeżeli chcesz mieć stronę docelową, która będzie generowała dużą liczbę konwersji, przedstaw użytkownikowi jeden, odpowiednio zdefiniowany cel.
- Użytkownik nie kupuje kota w worku, czyli brak zaufania
Tak, jak zostało wspomniane wcześniej, landing page jest nastawiony na konwersję, która najczęściej oznacza sprzedaż. Wiele osób ma obawy przed zakupami internetowymi, zwłaszcza gdy dana marka nie jest im znana. W związku z tym Twoja strona docelowa powinna wzbudzać zaufanie, czyli zawierać dowody świadczące o tym, że potencjalny klient nie zostanie oszukany. Możliwości, aby to zaprezentować, jest kilka. Już na początku tworzenia strony docelowej powinieneś się postarać, aby strona wyglądała zachęcająco i estetycznie. Mało kto zdecyduje się na skorzystanie z oferty ze strony, na której widać, że właściciel nie postarał się nawet o ciekawy projekt, i która ma tylko generować konwersję bądź wyciągać informację. To zapewne wzbudzi podejrzenia wielu osób.
Podczas projektowania zaplanuj także odpowiednie miejsce na swojego logo. Kolejnym ważnym aspektem jest wykorzystywanie social proof, czyli dowodu społecznego. Przykładowo warto pokazać pozytywne referencje swoich klientów. Nikt nie chce być tym pierwszym, który będzie testował daną ofertę. Nie trzeba chyba wspominać, że najczęściej użytkownicy będą szukać opinii, chcąc korzystać z usług mniej znanych firm. Jeżeli o Twojej firmie wspomniały jakieś media, również zamieść to na stronie. Dzięki temu Twoja firma zwiększy wiarygodność wśród potencjalnych klientów. Jeśli Twoja usługa nie jest nowa i nazbierała już pozytywne opinie, pokaż je także za pomocą np. gwiazdek.
Jeżeli z Twoich ofert korzystały inne firmy cieszące się zaufaniem, również koniecznie przedstaw to na swojej stronie. Ponadto warto także pochwalić się wszelkimi otrzymanymi nagrodami oraz wyróżnieniami.

- Rozpraszacze
Na swoim landig page’u powinieneś unikać wszelkiego rodzajów rozpraszaczy. Zrezygnuj więc z pop-upów, ruszających się grafik bądź banerów reklamowych, które odwrócą uwagę użytkownika od celu strony.
Zbyt wiele odnośników zewnętrznych z Twojego landing page’a może także skutecznie przekierować uwagę potencjalnego klienta w zupełnie inną stronę. A przecież nie o to Ci chodzi.
Inaczej mówiąc, jeżeli chcesz, aby użytkownik kliknął „Kup teraz”, nie dawaj mu innych możliwości poza tą. To znaczy: zrezygnuj z menu, linków społecznościowych czy też linków w stopce. Dopuszczalnymi dodatkowymi odnośnikami, oprócz kierującego do Twojego celu, są linki do polityki prywatności oraz logowania.
- Wiele ścieżek do konwersji
Jedna strona docelowa powinna definiować tylko jeden cel i być na niego nastawiona. Nie oznacza to, że możesz go osiągnąć za pomocą tylko jednego źródła, jak np. formularz kontaktowy. Ludzie są różni, jedni wolą napisać, inni woleliby zadzwonić, jeszcze inni porozmawiać i otrzymać więcej informacji, zanim podejmą decyzję. Daj swoim potencjalnym klientom taką możliwość. Obok formularza kontaktowego dodaj funkcję dzwonienia lub pozostaw numer telefonu. Jeżeli to możliwe, zastosuj także czat na żywo z doradcą, który będzie mógł rozwiać wszelkie wątpliwości na temat usługi bądź produktu. Nawet jeżeli użytkownik nie będzie miał pytań na temat produktu, który oferujesz, na pewno zwiększysz jego poczucie zaufania i bezpieczeństwa, gdy zauważy, że w razie potrzeby ma możliwość skontaktowania się z Twoją firmą.
- Nic niemówiący nagłówek
O treści już było, ale i nagłówek to bardzo istotna część całej strony, która zasłużyła na osobny akapit. Większość osób wchodzących na Twoją stronę docelową najprawdopodobniej zobaczy (a przynajmniej powinna) najpierw nagłówek. Istotne jest więc, aby w łatwy i przejrzysty sposób określał, co takiego oferujesz klientowi, jednocześnie przyciągając go, aby pozostał na stronie chwilę dłużej i zapoznał się ze szczegółami. Upewnij się więc, że Twój nagłówek jest widoczny i odpowiednio rzuca się w oczy, ale także sygnalizuje wartości, jakie produkt dostarcza użytkownikowi.
- Teksty godne robota
Nie mam tu na myśli treści generowanych przez sztuczną inteligencję, czego zwłaszcza podczas tworzenia ladning page’a nie polecam, ale stylu pisania niedostosowanego do użytkownika. Pierwszą z ważniejszych zasad jest odpowiednie zwracanie się do klienta. Zrezygnuj z określeń „oni”, ponieważ potencjalny klient może pomyśleć, że oferta nie dotyczy konkretnie jego i nie jest skrojona dla niego tylko dla innej grupy odbiorców. Zamiast tego lepszym rozwiązaniem będzie kierowanie się bezpośrednio do klienta poprzez „Ty”.
Unikaj też branżowego slangu, który może nie być jasny przez użytkowników. Jeżeli osoba, która odwiedza Twoją stronę, nie zrozumie, co masz jej do zaoferowania, najprawdopodobniej szybko wyjdzie z niej bez generowania jakikolwiek interakcji. W związku z tym, jeżeli swojego produktu nie kierujesz do wąskiej grupy odbiorców powiązanych z daną branżą, upewnij się, że każdy laik zrozumie to, co chciałeś przekazać.
- Brak wizualnej hierarchii
Jak zostało wspomniane wcześniej, masz zaledwie 5 sekund, aby zainteresować użytkownika i zatrzymać go na dłużej. Ile treści na Twojej stronie w tym czasie jest w stanie przeczytać odwiedzający? Najprawdopodobniej zobaczy tylko nagłówki i podtytuły. Co więcej, nawet jeśli potencjalni klienci zatrzymają się na stronie, jedynie garstka z nich przeczyta każde słowo po kolei. Ludzie zwykle tylko przeglądają strony. W związku z tym należy im to ułatwić. Zadbaj o to, aby najważniejsze informacje były zawarte na samej górze, od lewej do prawej. Polecam, aby posłużyć się jednym z dwóch schematów – Z oraz F. Układu w kształcie Z używaj w sytuacji, gdy Twoja strona docelowa posiada wiele grafik, natomiast układ litery F jest doskonałą propozycją, jeżeli na stronie znajduje się spora ilość treści.

Schemat skanowania strony w kształcie F (źródło: https://imediasolutions.pl/w-jaki-sposob-twoi-klienci-czytaja-strone-internetowa/)

Schemat skanowania strony w kształcie Z (źródło: https://imediasolutions.pl/w-jaki-sposob-twoi-klienci-czytaja-strone-internetowa/)
- Brak przedstawionych korzyści.
Niestety Twój klient nie wie z góry, jaki doskonały i wyjątkowy jest produkt, który oferujesz. Być może jeszcze nawet sam nie wie, że go potrzebuje. Zadaniem Twojej strony docelowej jest wskazania mu wszystkich pozytywnych aspektów posiadania danego produktu oraz korzystania z niego. Nie wystarczy więc napisać wytłuszczoną, wielką czcionką „Super tania oferta, najlepsza na świecie, kup teraz” . Twój klient musi widzieć, co zyska, dokonując danego zakupu – nie każ mu się domyślać. Przedstaw, jakie problemy może rozwiązać produkt bądź w jaki pozytywny sposób wpłynie na obszar jego życia. Najlepiej zaprezentować mu to za pomocą np. krótkiego filmiku.
Podsumowanie
Projektowane i budowane stron docelowych w pośpiechu, bez analizy i pomysłu może przyczynić się jedynie do zmniejszenia ilości pieniędzy w portfelu oraz utraty czasu. Jeżeli chcesz, aby użytkownicy kupowali produkty, a strona spełniała swoje zadanie, powinieneś już na starcie określić swoją grupę docelową oraz jeden, określony cel Twojego landing page’a. Świadomość możliwych błędów, a także znajomość metod ich usuwania pozwala na kreowanie atrakcyjnych stron, które będą bardziej odpowiadać odbiorcom docelowym, zachęcając ich do wypróbowania produktu i finalnie tworząc konwersję.
