Optymalizacja grafik – wskazówki oraz proponowane narzędzia do poprawy obrazków na stronie

Spis treści:
Optymalizacja obrazków stanowi sporą część działań związanych ze stroną internetową. Dlatego też jest to kolejny, zaraz po treściach najważniejszy element, który należy zweryfikować i poprawić na swojej witrynie. Proces ten jest nie mniej istotny w przypadku pozycjonowania sklepów internetowych. Użytkownicy kupują oczami. Warto więc zapewnić im grafiki wysokiej jakości, dopasowane do ich ekranów przeglądania. Chociaż aspekt grafik podczas audytu jest często pomijany, może mieć duży wpływ na widoczność Twojej strony w wynikach wyszukiwania Google. Poniżej przedstawiam Ci 9 propozycji, jak odpowiednio zmodernizować obrazki na swojej witrynie. W dalszej części artykułu dowiesz się także, jakie narzędzia będą pomocne.
Czym jest optymalizacja grafiki na stronie internetowej?
Grafika na stronie to element, który przykuwa uwagę użytkownika. Dodaje koloru długim treściom i pomaga przekazać najważniejszy przekaz. Pozwala także na zwiększenie ruchu z wyszukiwarek graficznych. Jednak aby działała skutecznie, obrazy i zdjęcia powinny być zoptymalizowane pod kątem SEO.
Optymalizacja grafik to nie tylko kompresja pliku. To także odpowiednie nadanie im nazwy, opisanie w atrybucie alt, zadbanie o wysoką jakość czy odpowiednią rozdzielczość. Celem tych czynności jest zapewnienie przede wszystkim lepszej wydajności strony.
Optymalizacja obrazków ma szczególne znaczenie w przypadku pozycjonowania i widoczności witryny, ponieważ duża liczba grafik może spowolnić ładowanie strony, co negatywnie wpływa na jej wydajność i doświadczenie użytkowników. Dlatego ważne jest, aby dostosować rozmiar grafik do rzeczywistych potrzeb strony oraz zoptymalizować ich jakość, tak aby nie były zbyt duże, a jednocześnie zachowały odpowiednią jakość obrazu.
Po co optymalizować grafiki?
Obrazy mają spory wpływ na to, jaki ogólny rozmiar ma Twoja strona. W dużej mierze to od nich zależy prędkość ładowania witryny. Nieodpowiednia ich optymalizacja może przyczynić się do wolniejszego renderowania. Strony o wydłużonym czasie ładowania cechują się zwykle niższą liczbą odwiedzin oraz wyższym współczynnikiem odrzuceń. Dzięki odpowiedniemu opisaniu pliku pomożesz lepiej zrozumieć wyszukiwarce Google to, co znajduje się na Twojej stronie. Nie warto zapominać także o tym, że prawidłowo zoptymalizowane zdjęcia częściej pojawiają się w wyszukiwarkach graficznych. To z kolei oznacza, że mogą dotrzeć do większej liczby odbiorców, co przekłada się na zwiększenie ruchu na Twojej witrynie i wzrost jej rozpoznawalności.
Jak optymalizować grafiki na stronie? 9 wskazówek
Jak wcześniej wspomniałam, grafiki odrywają istotną rolę dla robotów Google, pomagają lepiej zrozumieć Twoją witrynę i sprawić, by była widoczna dla jak najszerszego grona odbiorców. W przypadku sklepów internetowych mogą być „haczykiem” na klientów, których przedstawienie produktu w postaci obrazu zainteresuje do zakupu bądź pozostania na stronie dłużej. Ponieważ najczęściej samo wrzucenie obrazu nie wystarczy, przedstawiam 9 wskazówek, jak odpowiednio zoptymalizować grafiki na swojej witrynie.
-
Nazwa Twoich grafik ma znaczenie
Jeżeli już odnalazłeś odpowiednie zdjęcia na swoją stronę, nie wstawiaj ich, jeżeli nazwa składa się z losowych znaków i cyfr, np.: „ DMS13421-RD”. O wiele lepszy efekt uzyskasz, jeżeli odpowiednio nazwiesz to, co znajduje się w grafikach. Doskonałym rozwiązaniem jest zawarcie w nazwach słów kluczowych, ale pamiętaj, aby nie upychać ich na siłę. Dodanie odpowiednich nazw to jeden z najłatwiejszych etapów optymalizacji grafiki. Warto więc poświęcić temu chwilę czasu. Pamiętaj, że roboty Google mogą nie być w stanie oddzielić poszczególnych słów, jak np. „zielonekaloszedoogrodu”. Możesz im w tym pomóc, używając spacji, a jeszcze lepiej łączników, przykładowo: „zielone-kalosze-do-ogrodu”.
-
Odpowiednie alty
Atrybuty alt to alternatywny tekst danej grafiki. O ile dany obraz został odpowiednio wczytany na stronie, alt nie będzie widoczny dla zwykłego użytkownika. Alty służą robotom Google do lepszego zrozumienia, co znajduje się na grafice. Pomagają także w przeglądaniu strony osobom niewidomym, jest to więc również dobry sposób na poprawę dostępności witryny. Dodanie do omawianego atrybutu słów kluczowych w naturalny sposób przyczyni się także do zwiększenia widoczności Twojej strony. Podczas wdrażania altów na stronę warto pamiętać o kilku zasadach.
Podobnie jak nazwy plików, powinny one zawierać prosty i zwięzły tekst. Jeżeli prowadzisz sklep internetowy, a Twoje produkty mają numer seryjny, również warto go zawrzeć. Unikaj upychania słów kluczowych na siłę oraz wyrażeń, które nie odnoszą się stricte do danej grafiki, jak np. „Zielone kalosze najlepsze i najtańsze, okazja kup teraz”. Treść atrybutu nie powinna się również powtarzać w obrębie witryny. To błąd, który najczęściej spotykany jest na witrynach skoncentrowanych na jednym temacie bądź w dużych serwisach. Istotne jest więc, aby każdy alternatywny opis obrazka był oryginalny, ponieważ roboty Google zidentyfikują go jako unikalną treść, co bezpośrednio wpływa na widoczność witryny. Warto regularnie weryfikować atrybuty alt na stronie, zwłaszcza w przypadku rozbudowanych stron. Łatwo możesz to zrobić za pomocą takiego narzędzia jak Screaming Frog
-
Kompresja grafik
Waga pliku Twojego zdjęcia także ma istotne znaczenie. Im bardziej zmniejszysz plik, tym szybciej strona będzie się wczytywała. Uważaj jednak, ponieważ zbytnio skompresowana grafika ogromnie traci na jakości, co może negatywnie wpłynąć na doświadczenia użytkowników i widoczność Twojej witryny. Zobacz sam, pierwsza grafika jeszcze nieskompresowana ma 1 655KB. Natomiast druga już tylko 90 KB (źródło grafik: narzędzie DALL-E Open AI).


Różnicę widać gołym okiem. Oznacza to, że należy znaleźć złoty środek pomiędzy rozmiarem pliku a jego jakością. Przedstawiony wyżej przykład to oczywiście kompresja stratna. Poza nią istnieje jeszcze możliwość kompresji bezstratnej. Jest to metoda, która zmniejsza ilość danych, nie obniżając jakości zdjęcia. W przypadku naszej witryny może być przydatna, jeśli zależy nam na zachowaniu wysokiej jakości obrazu, ale chcemy jednocześnie zmniejszyć rozmiar pliku w celu poprawy wydajności strony. Kompresję bezstratną obsługują tylko konkretne formaty jak przykładowo PNG. -
Wybierz odpowiedni format pliku
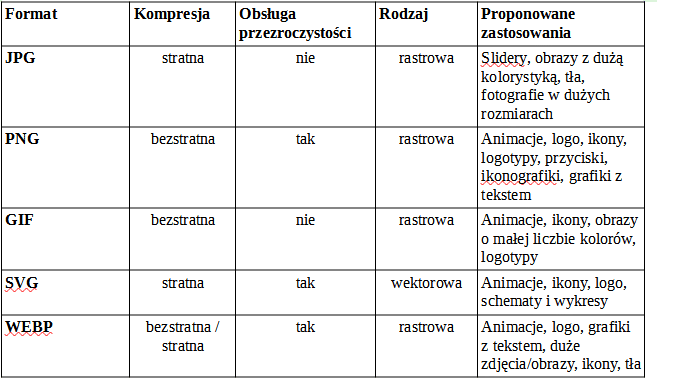
Formaty JPG i PNG są najczęściej wykorzystywane w stronach internetowych. Czy wiesz, jakie są między nimi różnice oraz jak je stosować? Format JPG będzie odpowiedni przy zdjęciach, które wymagają obsługi wszystkich kolorów przy stosunkowo niewielkim rozmiarze pliku. Nie będzie on odpowiedni np. dla logo, ponieważ nie obsługuje przezroczystości. Format JPG umożliwia jedynie kompresję stratną, o której wspomniałam wcześniej.
Natomiast PNG jest formatem, który obsługuje przezroczyste tła. Doskonale nada się więc w przypadku ikon, wykresów, logo oraz obrazów z dużą ilością treści. Grafiki PNG mają większą jakość niż JPG, ale za cenę większego rozmiaru pliku. Ich niewątpliwą zaletą jest możliwość kompresji bezstratnej.
Kolejnym rastrowym formatem pliku graficznego jest GIF. Będzie doskonałym wyborem, jeżeli nie potrzebujesz zbyt wielu kolorów ani wyraźnych szczegółów. Jego kompresja jest wykonywana stratnie, przez co można zauważyć mocny spadek jakości. Oczywiście format jest ten głównie znany ze zdolności do animacji.
Alternatywną możliwością dla GIF jest oparty na wektorach format SVG. On także daje możliwość animacji, gradientów czy edycji kolorów za pomocą CSS. Grafika w tym rozmiarze jest wyraźna w dowolnej rozdzielczości i rozmiarze. Podobnie jak PNG jest on formatem bezstratnym.
WebP to jeden z najnowszych format plików graficznych. Oferuje dwie opcje kompresji: stratną i bezstratną. Obecnie jest już obsługiwany przez większość przeglądarek internetowych. Tak jak PNG obsługuje przezroczystość.
Ponieważ wszystko to się może wydawać skomplikowane, poniżej przedstawiam Ci tabelę, która lepiej zobrazuje, kiedy najlepiej wykorzystać dany format.
-
Stosuj graficzne mapy witryn
Mapy witryn z grafikami pomogą Google zauważyć Twoje obrazy, zwłaszcza gdy witryna wykorzystuje galerie JavaScript bądź inne efektowne, dekoracyjne sposoby na zainteresowanie użytkownika. Brak wyraźnego przywołania w kodzie źródłowym grafik może spowodować ich wolną indeksację lub nawet jej zaniechanie. W związku z tym polecam dodanie do swojego pliku robots.txt wiersza, który będzie wskazywał ścieżkę do mapy witryny, przykładowo: http://twoja-domena.pl/sitemap_location.xml. Pamiętaj, że mapa witryny z grafikami musi mieć wymagane tagi, takie jak <image:image> oraz <image:loc>. Zanim wdrożysz mapę witryny na swoją witrynę, warto zapoznać się z wszystkimi wytycznymi od Googla na ten temat. Chociaż takie rozwiązanie nie gwarantuje, że Twoje obrazy na pewno zostaną zaindeksowane, to na pewno będzie krokiem w stronę skuteczniejszego pozycjonowania witryny. Pamiętaj, że im szybciej Twoje grafiki znajdą się w indeksie, tym wcześniej pojawią się w Google Grafika. Nie zapomnij o przesłaniu takiej mapy do narzędzia Google Search Console.
-
Dostosowanie grafik do wersji mobilnych
Roboty indeksujące sprawdzają przede wszystkim mobilną wersję witryny, ponieważ algorytmy są zorientowane na urządzenia mobilne. Oznacza to, że Twoje grafiki powinny doskonale wyświetlać się każdemu użytkownikowi, niezależnie od tego, czy korzysta on z komputera, tabletu czy telefonu.
Upewnij się, że grafika nie przekracza najpopularniejszych rozdzielczości ekranu komputera (zwykle do 2560 px szerokości), w przeciwnym razie przeglądarki będą ją niepotrzebnie zmieniać. Sprawdź też, czy Twój CSS tworzy obrazy responsywne, czyli takie, które automatycznie dostosowują się do rozmiaru ekranu. W zależności od potrzeb wizualnych witryny oraz używanego CMS-u może to oznaczać zapisywanie różnych wersji tego samego obrazu w różnych wymiarach, aby dynamicznie wyświetlać najbardziej zoptymalizowany obraz na podstawie ekranu użytkownika.
-
Unikalne, oryginalne obrazki
Grafika, podobnie jak tekst, powinna być oryginalna, ciekawa, przyciągać użytkowników oraz zachęcać do przeglądania witryny. Jeśli tylko masz taką możliwość, przygotuj obraz samodzielnie. Rób oryginalne zdjęcia swoich produktów, poświęć czas na tworzenie infografik i uzupełnij swoją stronę główną o niestandardową, niepowtarzalną grafikę. Możesz także skorzystać z bibliotek obrazów takich jak Freepik, Pixabay bądź Stock. Znajdziesz tam wiele darmowych i płatnych grafik, które urozmaicą Twoją witrynę internetową. Oto przykład:

Alternatywnym rozwiązaniem jest wykorzystanie sztucznej inteligencji. Wystarczy, że opiszesz, co chciałbyś wygenerować, a Dall-e 2 zajmie się resztą. Poniżej przedstawiam przykład grafiki, która została utworzona wspomnianym sposobem za pomocą narzędzia DALL-E Open AI.

-
Dane strukturalne do Twojej grafiki
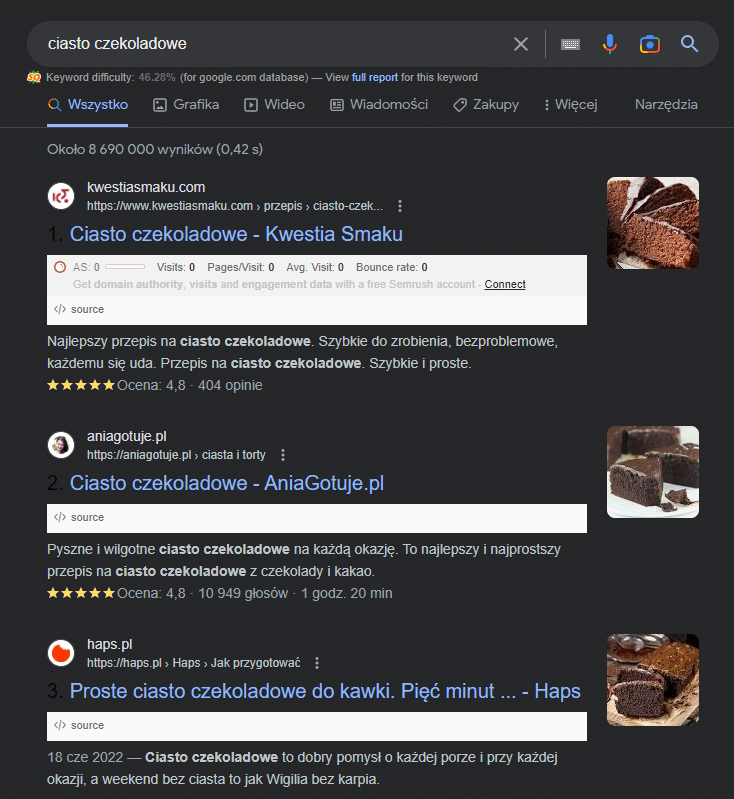
Dane strukturalne, inaczej nazywane także danymi uporządkowanymi, to informację, które pomagają robotom Google lepiej zrozumieć Twoją stronę. Za ich pomocą grafiki na Twojej witrynie mogą znaleźć się w wynikach rozszerzonych, co bezpośrednio może wpłynąć na liczbę odsłon. Jeżeli prowadzisz stronę z przepisami kulinarnymi, Twoje grafiki mogą być widoczne dla użytkowników w przykładowy sposób:
Przed dodaniem wspomnianych danych na swoją witrynę zapoznaj się z ogólnymi wytycznymi Googla dotyczącymi danych strukturalnych.
-
Lokalizacja zdjęć na stronie ma znaczenie
To, w jakim miejscu wdrażasz swoje grafiki, także może mieć wpływ na widoczność Twojej witryny. Oceniając grafikę na stronie internetowej, Google przygląda się jej otoczeniu. Spróbuj więc dodać zdjęcie w miejscu, w którym treść najlepiej pasuje do danego obrazka. Dzięki temu zdjęcia będą miały większą szansę na pojawienie się w Grafika Google. Dodanie grafiki np. z traktorem w miejscu, gdzie opisywana jest oferta sukienek wieczorowych, nie tylko wpłynie negatywnie na doświadczenia użytkowników przeglądających Twoją stronę, ale także na liczbę jej odwiedzin.
Wtyczki i narzędzia, które mogą być przydatne podczas optymalizacji grafik
Grafiki na stronach odgrywają ważną rolę wizualną, za ich pomocą możemy skutecznie zatrzymać użytkownika na naszej stronie chwilę dłużej. Ręczne kompresowanie i optymalizacja mogą być bardzo czasochłonne, a w przypadku dużych serwisów wręcz niemożliwe. Z pomocą przychodzą nam różne narzędzia oraz wtyczki, które rozwiązują ten problem za nas. Poniżej przedstawiam Ci kilka sposobów, za pomocą których łatwo stosunkowo szybko będziesz mógł zoptymalizować grafiki na swojej stronie internetowej.
Optimizilla
Pierwszym z nich jest proste, darmowe narzędzie przeglądarkowe – Optimizilla. Daje ona możliwość przesyłania i kompresowania 20 grafik w formacie JPEG oraz PNG za jednym razem. Możesz sam wybrać odpowiedni dla Ciebie stopień kompresji dla każdego pojedynczego zdjęcia, a różnice pomiędzy oryginalnym a pomniejszonym plikiem kontrolować za pomocą suwaka. Dzięki temu możesz zdecydować, jak bardzo chcesz zoptymalizować obraz, zanim dostrzeżesz zauważalną utratę jakości. Pliki możesz pobierać pojedynczo lub w formacie .zip. Optimizilla nie kompresuje jednak plików w formacie PDF.
Avada SEO
Avada SEO to aplikacja Shopify, której zadaniem jest zwiększenie szybkości Twojej witryny poprzez optymalizację grafik. Umożliwia ona optymalizację i kompresję grafik we wszystkich formatach. Aplikacja oferuje także generowanie sitemapy. Za jej pomocą automatycznie dodasz atrybut alt. Jednym kliknięciem możesz także uporządkować metadane Google. Narzędzie daje także możliwość integracji z Google Search Console w celu śledzenia metryk. Darmowa wersja ograniczona jest do 50 plików.
EWWW Image Optimizer
EWWW Image Optimizer to wtyczka dla WordPressa, która ma oczywiście optymalizować nasze grafiki na stronie. Mamy tu do wyboru wersję darmową oraz płatną. Ta pierwsza umożliwia nam nieograniczoną kompresję plików JPG, doskonale nada się do blogów i stron hobbystycznych. Użytkownicy EWWW IO mogą korzystać z trybu listy biblioteki multimediów, aby wybrać określone obrazy do skompresowania lub za pomocą narzędzia Bulk Optimizer kompresować istniejące grafiki na stronie.
Warto zwrócić uwagę, że wtyczka ta daje także możliwość przeskanowania folderów z grafikami w celu upewnienia się, że każdy obraz na witrynie internetowej jest odpowiednio zoptymalizowany. EWWW IO daje możliwość konwertowania grafik do WebP, a także pomoże znaleźć najlepszy format obrazu dla grafik z opcjami konwersji wielu formatów.
Natomiast wersja płatna poza wspomnianymi funkcjami przenosi kompresję na nowy poziom, tak aby bez utraty jakości grafiki oszczędzić miejsce do 50%. Zawiera również przydatną 30-dniową kopię zapasową obrazów. Obsługuje także pliki PDF. Użytkownicy mogą wykorzystać rozwiązanie Easy IO CDN, które automatycznie kompresuje, skaluje obrazy, aby w jak najlepszy sposób dopasować je do rozmiarów i urządzeń, z których korzystają użytkownicy.
Optimole
Optimole to kolejna wtyczka WordPress do optymalizacji grafik. Zmniejsza ona automatycznie rozmiary obrazów, nie wymagając przy tym żadnej ingerencji użytkownika. Na szczególną uwagę zasługuje fakt, że jest całkowicie oparta na chmurze i nie wyświetla grafik, których rozmiar jest większy, niż powinien. Oznacza to, że dla każdego odwiedzającego dostosowuje odpowiedni rozmiar grafiki. Znajdziemy tutaj także funkcje leniwego ładowania (lazy loading). Polega ona na wczytywaniu danej grafiki, w momencie gdy użytkownik zescrolluje witrynę w odpowiednie miejsce, w którym znajduje się dana grafika.
Można więc stwierdzić, że wtyczka maksymalizuje szybkość działania naszej witryny. Ponadto, jeżeli osoba, która trafia na naszą stronę, ma wolniejsze łącze internetowe, wtyczka obniża jakość obrazu, aby zapewnić jej jak najlepsze doświadczenia podczas korzystania z naszej witryny. Ponieważ wtyczka optymalizuje nasze grafiki na bieżąco, w wersji darmowej daje możliwość optymalizacji nieograniczonej liczby grafik do około 5 tysięcy wizyt w ciągu miesiąca. Wykrywa także automatycznie przeglądarkę użytkownika i obsługuje pliki WebP. Jeżeli prowadzisz np. blog fotograficzny bądź tworzysz własne grafiki na swoją stronę, to na pewno zainteresuje Cię fakt, że omawiana wtyczka ma także funkcję automatycznego dodawania znaku wodnego.
Optimus
Kolejna wtyczka, która jest dostępna dla posiadaczy strony na WordPressie. Użytkownicy, którzy nie mają swojej witryny na tym CMS-ie, mogą skorzystać z interfejsu API. Narzędzie powinno przede wszystkim zainteresować sklepy internetowe, ponieważ Optimus obsługuje WooCommerce. Jeżeli masz aktualnie dużą bibliotekę multimediów, to być może ta wtyczka będzie właściwe dla Ciebie. Ma ona bowiem funkcję optymalizacji zbiorczej. Z obrazów zostają wyodrębnione zbędne informacje, które nie są konieczne do wyświetlania obrazu. Dzięki temu kompresuje pliki PNG do 70% bez utraty jakości grafik.
Jeżeli chcesz, możesz ustawić, aby Optimus pozostawił informacje, przykładowo o prawach autorskich, autorze i EXIF – czyli szczegółowe informacje na temat tego, w jakich warunkach zostało wykonane zdjęcie, przykładowo balans bieli, data wykonania, przebieg migawki itd. Ograniczy jednak to możliwość kompresji zdjęcia. Użytkownik ma możliwość wyboru pakietu darmowego lub płatnego. Darmowa wersja umożliwia kompresję do 100kB, natomiast za wersję płatną płaci się raz w roku, co daje możliwość nieograniczonej liczby kompresji.
TinyPNG
TinyPNG to jedno z najpopularniejszych narzędzi do optymalizacji grafik na stronie internetowej. Za pomocą inteligentnych technik kompresji stratnej TinyPNG zmniejsza liczbę kolorów w plikach WebP, JPEG oraz PNG, dzięki czemu spadek jakości nie jest zauważalny, a Twoja strona działa szybciej. Usuwa także niepotrzebne metadane grafik. Użytkownik ma możliwość zoptymalizowania animowanych obrazów PNG. Warto wspomnieć, że narzędzie umożliwia zapisywanie obrazów z zachowaną przezroczystością nawet dla przeglądarki Internet Explorer 6.
Jeżeli tworzysz grafiki na swoją stronę za pomocą Photoshopa, możesz zainstalować dedykowaną wtyczkę, która umożliwia skalowanie, wyświetlanie podglądu i zapisywanie skompresowanych obrazów PNG i JPEG właśnie w tym programie. Pamiętaj jednak, że wtyczka ta w przeciwieństwie do narzędzia, nie jest darmowa. Aby skompresować grafiki, wystarczy upuścić zdjęcia w odpowiednie miejsce. Jednokrotnie obsługuje 20 grafik o maksymalnej wielkość 5 MB każdy. Dla użytkowników WordPress została utworzona także wtyczka TinyPNG – kompresja obrazów JPEG, PNG i WebP. Dzięki temu możesz zbiorczo zoptymalizować grafiki w swojej bibliotece mediów.
Podsumowanie
Optymalizacja zdjęć na Twojej stronie to jeden z najważniejszych elementów związanych z pozycjonowaniem stron. Odpowiednio dobrany i skompresowany plik graficzny może przyciągnąć nowych użytkowników i zwiększyć liczbę odwiedzin na stronie.
Grafika podnosi atrakcyjność strony, czyniąc ją bardziej przejrzystą, a informacje bardziej zrozumiałymi. Nie warto więc pomijać poprawy zdjęć podczas działań on-site. Poświęć czas na odpowiednie wybranie plików, nazwanie ich, opisanie i skompresowanie. Dzięki temu Twoja strona będzie nie tylko bardziej estetyczna, ale również zwiększy się szybkość renderowania, co ma bezpośredni wpływ na jej widoczność. Pamiętaj, aby regularnie sprawdzać wydajność grafik na stronie i dostosowywać je tak, aby zapewnić użytkownikom jak najlepsze doświadczenie.