Responsive Web Design – Standard czy trend?

Spis treści:
Ciężko mówić dzisiaj o tym, że Responsive Web Design jest jeszcze trendem. Od kilku miesięcy staje się już standardem. Świadczy o tym fakt, że każda prawidłowo wykonana strona internetowa przygotowana jest w tej technologii. O co chodzi z designem responsywnym? Czy jest to już norma, bez której lepiej nie pojawiać się w Internecie?
Czym jest „Responsive”?
Krótko mówiąc, strona internetowa przygotowana w Responsive Web Design automatycznie, nie tracąc przy tym na czytelności, dopasowuje się do każdego urządzenia: od ekranu laptopa czy komputera stacjonarnego, przez tablet po telefon komórkowy. Jak poznać, że strona nie jest responsywna? Do takich stron zaliczamy te, które musimy ręcznie „rozciągać” żeby przeczytać ich treść lub kliknąć w dowolną pozycję w menu.
Jak większość rozwiązań internetowych i ta ma swoje wady oraz zalety. Dla wielu wady nie będą odczuwalne, dlatego skupię się na zaletach. Uważam także, że w ogólnym rozrachunku, nawet przy kilku wadach, o responsywnym designie możemy mówić tylko w kategoriach zalet i czynników, które pozytywnie wpływają na odbiór strony internetowej.
Po pierwsze: obsługujemy cały czas tą samą, jedną wersję strony
Wdrożenie RWD (Responsive Web Design) nie wymaga budowania różnych systemów do zarządzania osobno wersją dopasowaną do laptopa, tabletu czy smartphona. Ponadto, mamy pewność, że serwis internetowy dopasuje się do wielkości wszystkich urządzeń. Wdrożenie jednej wersji responsywnej okazuje się także tańszym rozwiązaniem od utrzymywania różnych wersji, w tym: mobilnej (tzw. „emki”, np. m.wp.pl) czy nawet osobnej aplikacji dostępnej z poziomu marketów (AppStore, Google Play).
Po drugie: pozycjonowanie (SEO)
Zgodnie z obietnicą Google, strony mobile-friendly (zalicza się do nich RWD) będą lepiej pozycjonowane w wynikach wyszukiwania, stanie się to także czynnikiem rankującym. Mało tego, otrzymają również znacznik „na komórki”. Strony nieprzyjazne mobilnym wyszukiwarkom mogą otrzymać etykietę „wolne”. Może to skutecznie odstraszyć klientów przed wejściem na stronę i oczywiście znacząco odbije się na ruchu. Szacuje się, że wpływ ruchu mobilnego na generalne statystyki odwiedzin stron to 25-50%, a zatem stawiamy przed właścicielami stron internetowych zasadnicze pytanie. Czy warto tracić co drugiego klienta? Przydatna wskazówka dla wszystkich, którzy prowadzą sklepy internetowe lub jakąkolwiek sprzedaż w Internecie – warto zadbać nie tylko o responsywną wersję serwisu, ale także o responsywnego operatora płatności – w końcu po co nasze wysiłki włożone we wdrożenie RWD skoro dokonanie płatności przez telefon staje się praktycznie niemożliwe?
Po trzecie: koszty wdrożenia
W stosunku do korzyści jakie daje nam dobrze zoptymalizowana strona dla urządzeń mobilnych, koszty wdrożenia są niewielkie. Tak jak w życiu, obowiązuje zasada „chytry dwa razy traci”. Lepiej zadbać o przygotowanie responsywnej strony na etapie jej produkcji niż po uruchomieniu, kiedy koszty okażą się dużo większe. Warto także wspomnieć, że sporo oszczędzamy w porównaniu do przygotowania aplikacji mobilnej, która musi dostosować się do różnych urządzeń i systemów. Responsywny design dystansuje się od ilości i rodzajów urządzeń mobilnych. Z zasady zawsze i wszędzie wygląda dobrze.
Po czwarte: elastyczność
Responsive Web Design to zawsze jeden URL dla tej samej treści w serwisie. To również jeden kod HTML dla wszystkich rozdzielczości, a więc wszystkie modyfikacje, które planujemy w przyszłości, będą wprowadzane tylko raz. To ponownie oszczędność czasu i naszych pieniędzy. To także porządek w kodzie strony. Elastyczność dotyczy zdjęć i wszystkich multimediów. Elementy graficzne same dopasują się do naszego ekranu, a zatem mamy pewność, że strona zawsze będzie wyglądać profesjonalnie.
Obiecałem nie pisać o wadach RWD, ale dla zachowania w pełni obiektywnej oceny wspomnę o kilku istotnych kwestiach, których dopracowanie (mam nadzieję) zamieni je w zalety.
Znawcy tematu wskazują na problem dotyczący wagi strony. Zauważyłem jednak, że dobrze zoptymalizowana strona, nie powoduje problemów na urządzeniach mobilnych. Należy oczywiście pamiętać o tym, aby nie ładować użytkownikom mobilnym ogromnych grafik i skryptów. Trzeba sobie też jasno powiedzieć, że ogromne serwisy z dużą ilością contentu – Onet czy WP, nie mogłyby pozwolić sobie na serwowanie tej samej wersji serwisu na wszystkich urządzeniach. To oczywiste!
Jedną z technik pozwalających na poprawne wyświetlanie elementów strony na urządzaniach mobilnych jest rezygnacja z pokazywania poszczególnych modułów. Może powodować to u niektórych niezadowolenie, ale z drugiej strony pamiętajmy o tym, że użytkownik mobilny poświęca jeszcze mniej czasu naszej stronie niż użytkownik desktopowy. Zazwyczaj odwiedza nasz serwis w poszukiwaniu najważniejszych danych jak: produkt, krótki opis usługi czy dane kontaktowe. Po co zatem serwować mu rozbudowany konfigurator produktu czy dane tabelaryczne, które ledwo mieszą się w wersji desktopowej?
Responsive Web Design to na pewno dodatkowe koszty. Jednak w zestawieniu z wizją utraty znacznej części klientów są znikome. Pamiętajmy o tym, aby nasza mobilna wersja strony była przygotowana z głową, z nastawieniem na zaspokojenie podstawowych potrzeb klientów i od początku dobrze zoptymalizowana.
Sprawdź, czy Twoja strona jest mobile friendly – Test zgodności z urządzeniami przenośnymi
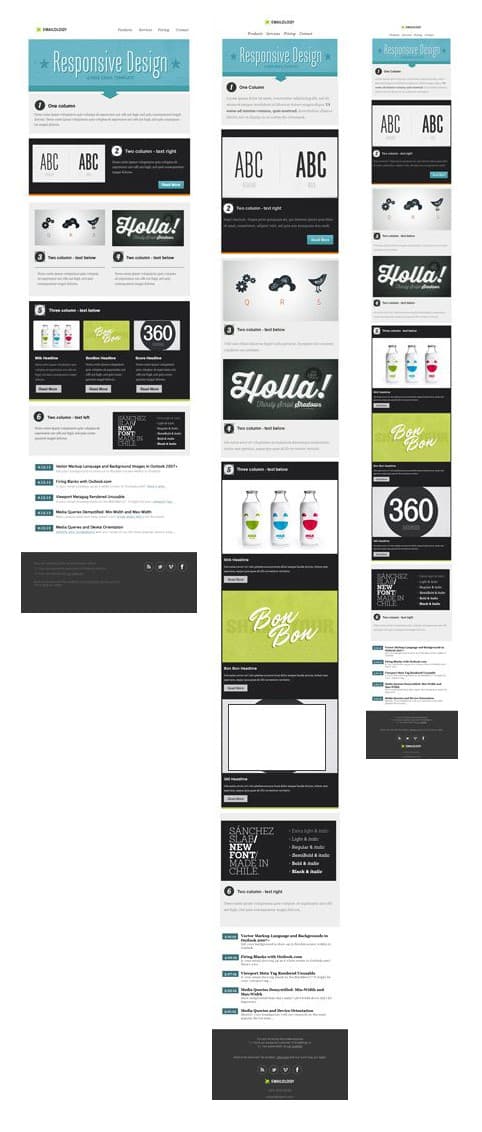
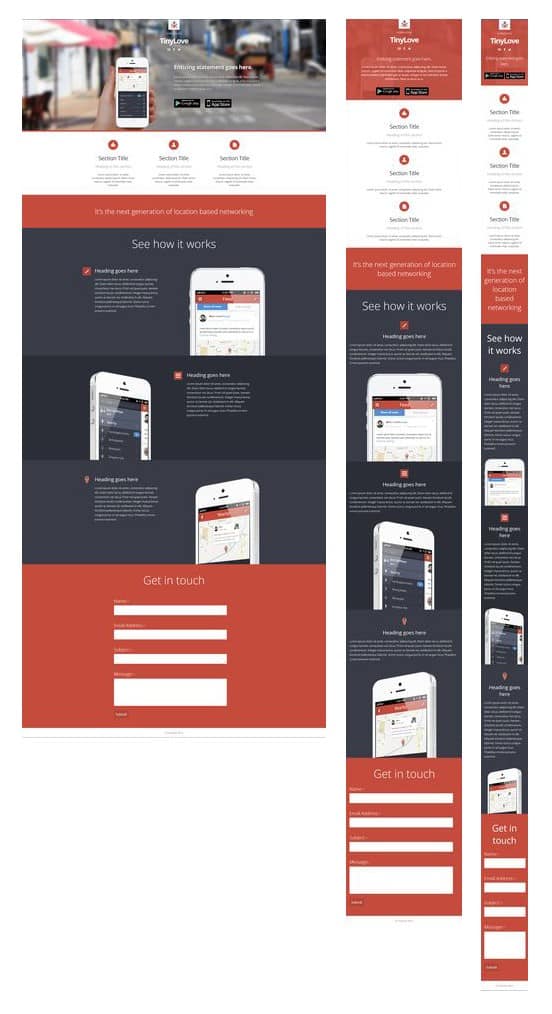
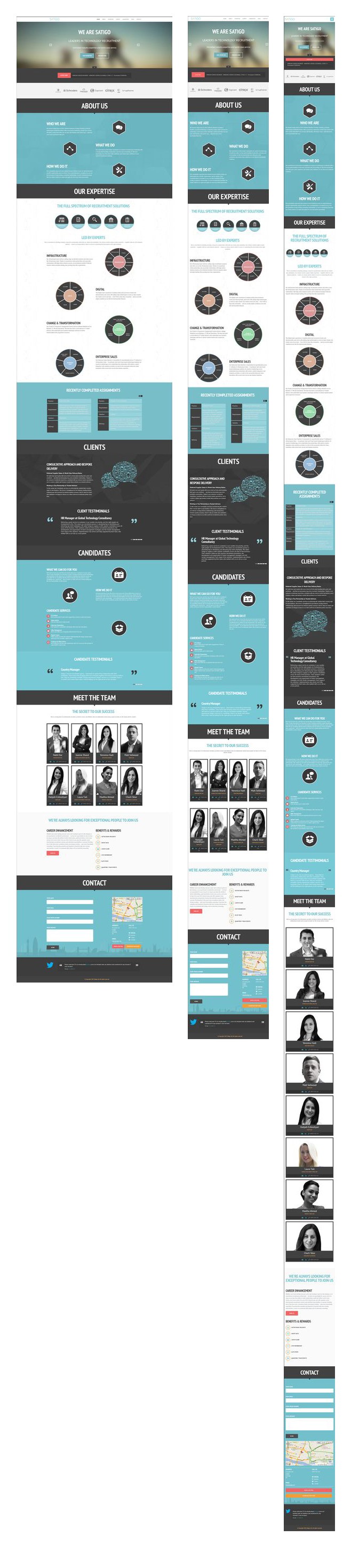
Poniżej przedstawiam kilka przykładów stron RWD dla podstawowych rozdzielczości ekranu – desktop, tablet, smartphone.